
Валидация – это способ, позволяющий подойти к процессу UX (User Experience) дизайна концептуально и применить необходимые техники и методы на каждом шаге. В этой статье мы расскажем о том, как применить эту гибкую методологию, чтобы улучшить UX дизайн.
Зачем нужна методология?
Прежде всего ответим на вопрос: зачем вообще нужна методология, когда мы говорим о дизайне?
По сути, UX дизайн позволяет нам создавать удобные и приятные решения, отвечающие потребностям и желаниям клиентов.

Подумайте, сколько различных задач скрыто в последнем предложении:
- Понять проблемы, потребности и желания клиентов
- Решить этих проблемы
- Создать удобное решение
- Убедиться, что ваше решение действительно нравится и запоминается
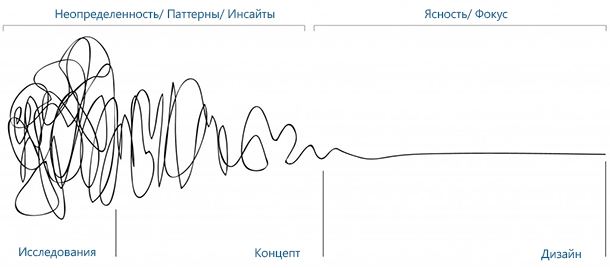
UX дизайнеры вынуждены постоянно балансировать, стараясь дать оптимальное, максимально удовлетворяющее этим задачам решение. Пытаться сделать это, не применяя никаких упорядоченных процессов, тоже самое, что искать иголку в стоге сена (возможно, конечно, но все же очень трудно).
Необходимо рассматривать дизайн как упорядоченный процесс, на протяжении которого на каждом шаге решаются правильно поставленные задачи. Это даст возможность получить лучшие результаты, сохранив при этом ресурсы: время и деньги.
Обзор процесса валидации
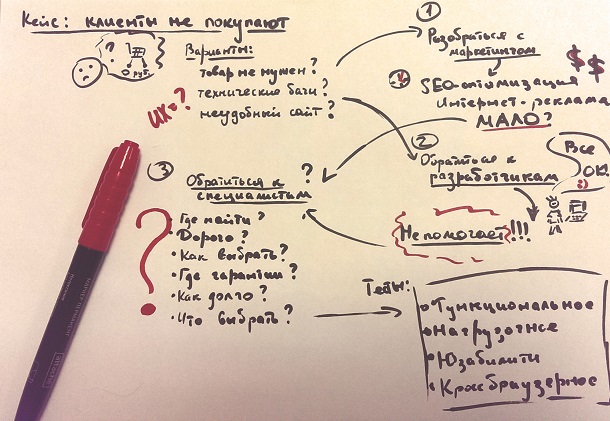
Итак, вы начинаете с идеи. У вас есть гипотеза о наличии проблемы у клиентов, которую вы можете решить. Но как создать из этого продукт, который люди будут любить?
Воспользуйтесь процессом валидации, подробнее о котором мы расскажем ниже.

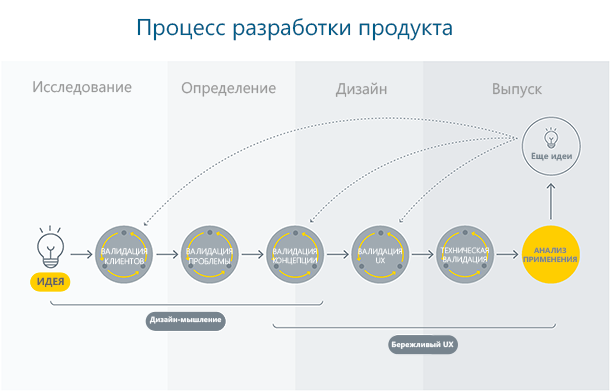
Существует 5 контрольных пунктов, которые необходимо пройти в процессе создания продукта. Поскольку каждый шаг является итерационным и основан на условии обязательного тестирования и проверки, рекомендуется переходить к следующему шагу только после тщательной проработки предыдущего.
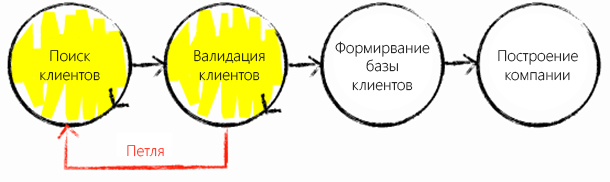
Шаг 1: Валидация целевой аудитории
Как описано в Guide to UX Design Process & Documentation, идея начинается с предположения о существовании проблемы, имеющейся у гипотетической аудитории клиентов. Для примера возьмем предположение о том, что стартапы небольшого размера имеют проблемы в коммуникациях внутри команды.

Для того, чтобы начать искать решение этой проблемы, необходимо прежде всего убедиться в том, что целевая аудитория действительно существует. Вы можете найти таких людей? Если нет, возможно, такого сегмента не существует и стоит вернуться к вопросу определения проблемы.
Шаг 2: Валидация проблемы
Когда вы выяснили, что целевая аудитория действительно существует, наступает время определить масштаб проблемы и то, какими способами ее пытаются решить. Для этой фазы вам потребуется применить процесс исследования пользователей. Cуществует ряд распространенных методов, подробнее описанных в Guide to Usability Testing:
- Полевые исследования – исследования, при проведении которых мы наблюдаем пользователей в привычной им обстановке. Это позволяет понять их поведение в правильном контексте. Мы наблюдаем как пользователи выполняют задания в рамках имеющихся проблем и исследуем их поведение, чтобы лучше понять образ мышления, проблемы и возможности.
- Дневниковые исследования – это техника, позволяющая улучшить понимание поведения пользователей удаленно. Участники получают дневники (физические или виртуальные) и задание делать в дневнике заметки о своих занятиях и настроении (или выполнять другие измерения, необходимые исследователю).
- Интервьюирование клиентов – интервью, проводимые модератором (исследователем) один на один с людьми, которые сталкиваются с изучаемой проблемой. Если позволяет бюджет, то в пару к модератору берут второго исследователя, который делает заметки. Обычно это очень хорошо работает, поскольку позволяет модератору записать протокол интервью.
Применение этих методик позволяет лучше услышать своего клиента, задать вопросы, прочувствовать, что происходит в его жизни.

Проведение исследований позволяет получить необходимое количество инсайтов и создать следующие артефакты, необходимые команде, чтобы глубже прочувствовать клиентов – проявить эмпатию по отношению к ним:
- Storyboards (раскадровки, карты событий) – набор простых зарисовок, объединенных в общее повествование, который показывает как поступают пользователи, столкнувшиеся с исследуемой проблемой. Раскадровка – это отличный инструмент, позволяющий увидеть пользователей в нужном контексте. Они показывают не только то, что делают пользователи, но и где и когда это происходит.
- Персоны – вымышленные персонажи, используемые для представления типичных пользователей ваших продуктов. Хорошо проработанные персоны включают в себя шаблоны поведения, цели, навыки, положение и окружение ваших пользователей. Они помогают проявить эмпатию по отношению к определенным типам ваших пользователей в процессе создания продукта.
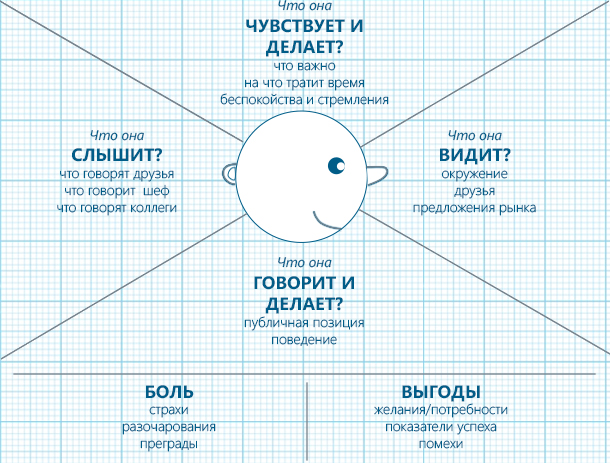
- Карта эмпатии – инструмент, помогающий вам почувствовать себя в шкуре своего потенциального клиента. В буквальном смысле фиксируется то, что он видит, о чем думает, что чувствует, чтобы понять почему пользователь поступает именно так.
- Customer journey maps (карты путей пользователя) – диаграмма, создаваемая для фиксации ключевых точек на пути пользователя. На ней отображается поведение пользователей при переходе от точки к точке во время выполнения своей задачи. Показываются ощущения пользователей, что на них влияет и какими каналами они пользуются на каждом отрезке пути.
- Диаграмма сравнения с конкурентами – во время исследования необходимо изучить другие продукты, которые используют клиенты для решения рассматриваемой проблемы. После проведения сравнительного анализа составляется матрица фич, в которой отображается их наличие у конкурентов.
По завершении этого шага вы получаете глубокое понимание вашей целевой аудитории: какие проблемы имеются у пользователей и насколько ценным будет их решение.
Шаг 3: Валидация концепции
На этом шаге, имея более детализированное представление о вашей целевой аудитории и их проблемах, можно приступать к разработке решения. Прежде чем браться за создание непосредственно продуктов, необходимо создать концептуальное решение, соответствующее продукту.

Вот некоторые техники, которые можно применить:
- Storyboards – вы заметили, что мы их уже упоминали на шаге 2. На самом деле, storyboards является очень ценным инструментом на протяжении всего процесса дизайна – это возможность пройти весь путь пользователя и выявить изъяны. Можно продемонстрировать гипотетические варианты представителям вашей целевой аудитории и узнать, какие недостатки они заметили.
- Landing page (Приземляющая страница) – именно этим инструментом воспользовался Buffer при разработке MVP (minimum viable product). Покажите ваше ценностное предложение, дайте возможность заинтересованным людям подписаться, а затем взаимодействуйте с ними по электронной почте, чтобы получить фидбек о качестве вашего продукта.
- Платная реклама – разработайте таргетированную рекламную кампанию и создайте трафик на ваш лэндинг. Проведите ряд A/B тестирований, чтобы увидеть наиболее привлекательные для пользователей вещи.
Можно продемонстрировать пользователям варианты решения их проблем, не показывая самого продукта или каких-либо проработанных экранов. Протестировав различные варианты и проведя валидацию вашей концепции, вы узнаете, насколько рассматриваемые гипотетические решения верны или увидите необходимость дополнительных итераций.
Шаг 4: Валидация опыта взаимодействия
Теперь наступает стадия, наиболее ассоциирующаяся с дизайном. Вы знаете как решить имеющуюся проблему и приходит время начать создавать решение. Степень детализации (визуализация деталей/функциональности) зависит от того, на какой вопрос вы пытаетесь получить ответ.

На разных стадиях валидации опыта взаимодействия создаются различные артефакты, которые могут быть протестированы пользователями:
- Набросок – универсальный язык для проверки вариантов и обмена идеями. Наброски должны выполняться быстро и быть достаточно грубыми, делать их лучше слоями, постепенно добавляя детали.
- Каркасные макеты (wireframes) – если наброски позволяют исследовать концепции, то каркасные макеты помогают определиться со структурой. Не стоит заботиться об идеальной визуализации, достаточно сосредоточиться на контенте и планировке.
- Интерактивные прототипы – наиболее мощный инструмент для получения фидбека. Прототипы демонстрируют функциональность продукта. Прототипы низкой степени детализации более грубые и могут вызвать больше замечаний. Высоко детализированные прототипы помогают вникнуть в детали визуализации и взаимодействия. Если вы ограничены по времени, то стоит остановиться на создании средне детализированных прототипов.
Каждый из методов позволяет увидеть — доставляют ли предложенные решения неудобства, препятствующие выполнению их задач. Также, во время проведения тестов, вы получаете количественный и качественный фидбек об удобстве взаимодействия с вашим продуктом.
Шаг 5: Техническая валидация
Наконец, после того, как продукт уже создан, необходимо протестировать код и выявить существующие баги или проблемы безопасности. Для этого проводится альфа-тестирование, пользовательское приемочное тестирование и тестирование качества.
Заключение
Вот так полностью выглядит процесс валидации.
Это лишь один из примеров структурированного подхода к решению проблем в дизайне. Надеемся, что это послужит хорошим гайдлайном для UX процессов вашей компании. В следующий раз, создавая продукт, присмотритесь к себе внимательно: не начинаете ли вы разработку, перескочив через определение вашей целевой аудитории и их потребностей? Если да, перечитайте еще раз этот пост, чтобы вспомнить какие техники стоит применять.
Подробнее о том, как провести качественную валидацию ваших продуктов и что вам это даст, вы можете узнать здесь.
