В этой статье
Создать библиотеку
Стили и компоненты готовы, адаптивность настроена, предусмотрены все варианты. Как теперь сделать из этого всего библиотеку и раздать всем нуждающимся?
Опубликовать стили
Для начала из стилей надо создать библиотеку и опубликовать ее. Это можно сделать двумя способами:
1. Рядом с названием проекта есть выпадающий список, в котором нужно выбрать пункт Publish stiles & components.
2. В левой панели находится вкладка Asses, а в ней иконка в виде книжки. Это и есть работа с библиотеками.
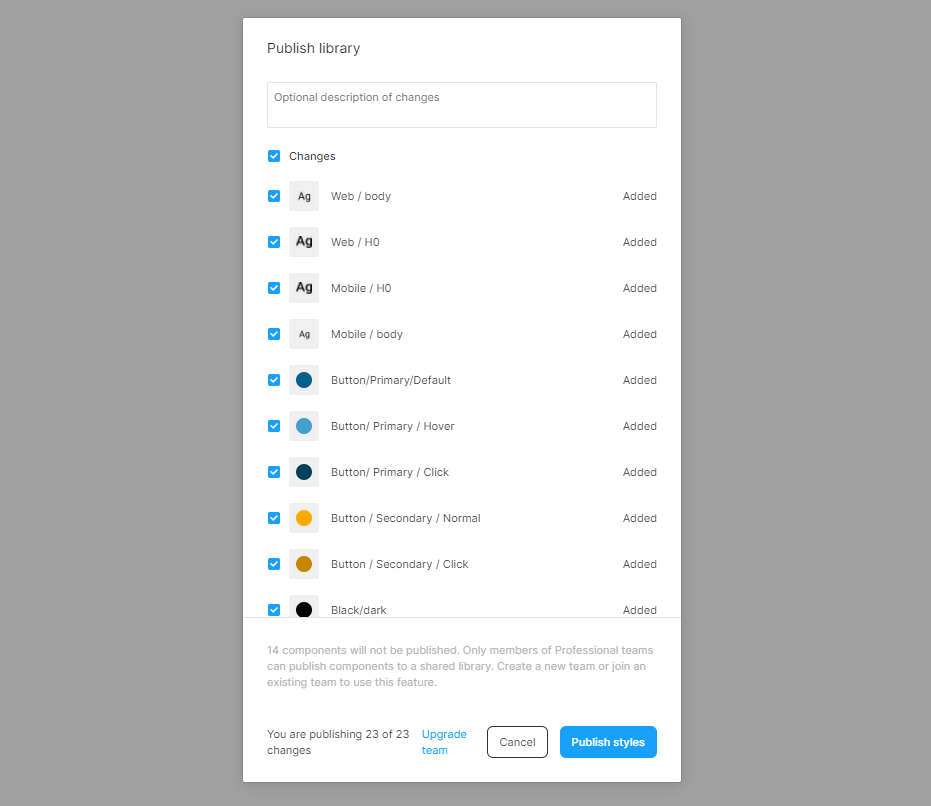
Можно выбрать стили которые хочется опубликовать, а также добавить описание библиотеки. По окончании настроек большая синяя кнопка Publish Stiles закончит начатое.

Библиотека опубликована. В общем списке библиотек она будет называться по названию самого проекта.
Подключить библиотеку
Окей, библиотека опубликована, что дальше?
Теперь она будет доступна для любого другого проекта, но для этого ее надо подключить.
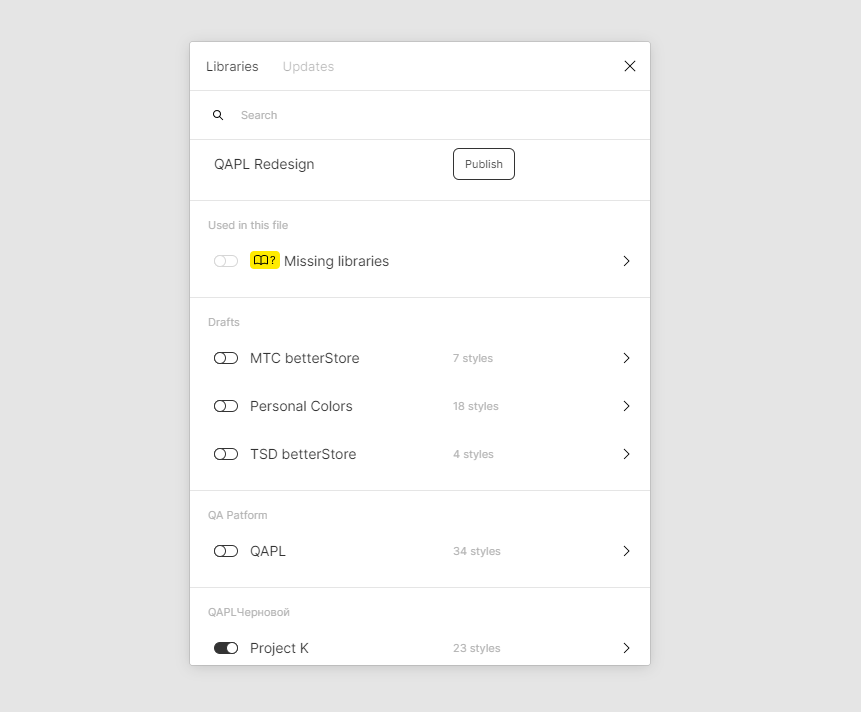
В этом самом любом другом проекте, нужно найти в левой панели вкладку Assets, иконку книжки и в списке опубликованных библиотек найти ту, которая нам нужна. При желании можно перейти и посмотреть какие стили в нее входят, а добавить саму библиотеку в проект можно просто нажав на тоггл.

После подключения библиотеки, все ее стили отображаются в правой панели и можно спокойно начать их использовать. Ничто не мешает создавать и новые. Но следует остерегаться большой мешанины, новые стили не добавятся к используемой библиотеке, они локальны конкретно для этого проекта.
Если использование стиля нужно в одном-двух местах и библиотека не нужна, стиль (стили) можно и просто скопировать. Для этого выбираем объект, нажимаем Ctrl + Alt + C, все стили данного объекта скопированы. Переходим на другой объект и просто нажимаем Ctrl + Alt + V, стили применены. Кстати, подобное копирование стиля работает не только в Figma, но и во многих других редакторах.
Редактирование и переиспользование библиотек
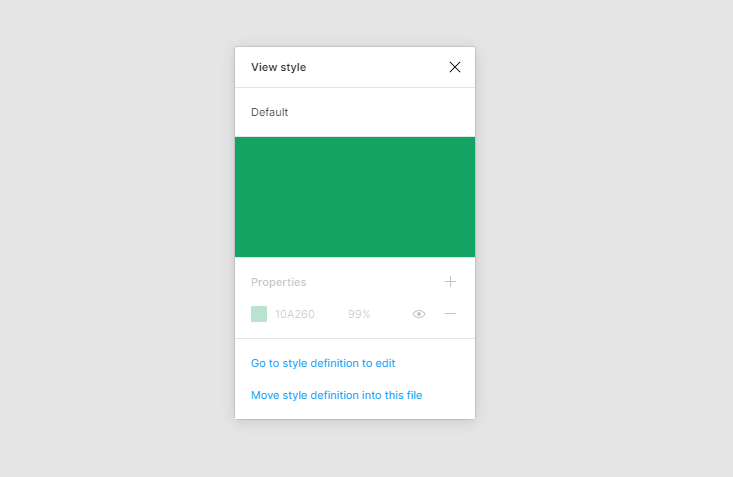
Стиль безусловно можно менять. При попытке это сделать в проекте, в котором применена готовая библиотека, будет предложен выбор — отредактировать первоисточник или же отредактировать текущий стиль. В первом случае все довольно очевидно, а на втором можно задержаться.

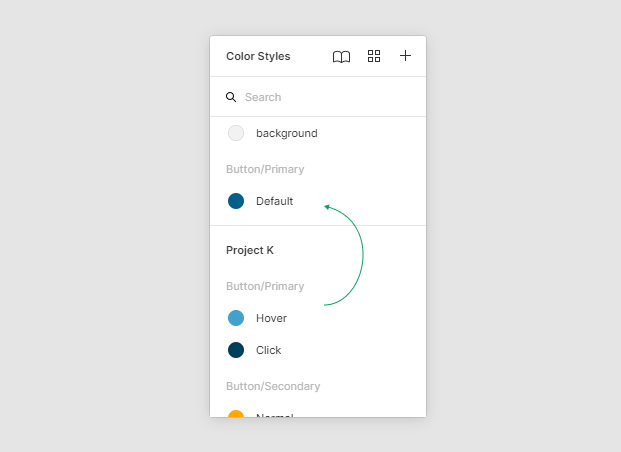
При редактировании стиля локально, он пропадет из библиотеки к которой первоначально относился и создастся в библиотеке текущего проекта.

После внесения изменений в стиле, все проекты, в которых он используется предложат обновить библиотеки. При обновлении все цвета приобретут новый оттенок, а к проекту подключится новая библиотека с измененным стилем, в случае, если вы настраивали новый стиль не в первоначальном проекте.

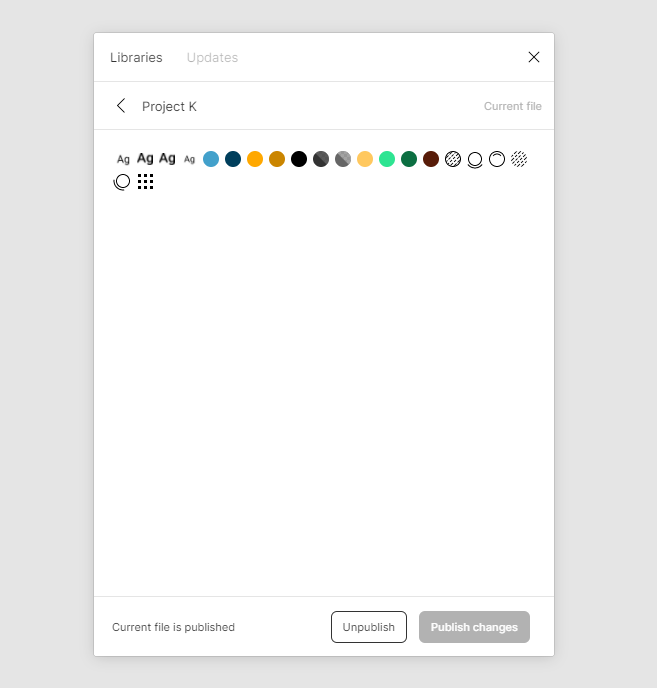
Удаление библиотек
Может случится и так, что библиотека больше не понадобится, а в списке доступных она всегда есть и мозолит глаза. Чтобы этого не происходило, ее можно удалить — “разопубликовать”, так сказать.
Для этого необходимо перейти в проект, в котором библиотека была создана. Затем открыть список библиотек. Точно так же, как когда хотели их подключить. И в списке библиотек нажать на стрелочку, провалившись в подробности. Тут и будет находиться заветная кнопка Unpublish. После подтверждения своих действий, настроенные в проекте стили и компоненты никуда не денутся, но самой библиотеки уже не будет среди доступных.

Коротко о главном
Приведем примеры нескольких интересных и хороших библиотек от крупных компаний

Не всегда бывает понятно что имел в виду автор и как должен работать тот или иной элемент. Чтобы снизить путаницу и избежать недопониманий,
VK оформил комментарии, которые удобно читать и сложно пропустить.

Помимо создания большого количества компонентов со всеми состояниями, добавлены внешние ссылки на документацию. Данной библиотекой удобно пользоваться как дизайнерам, так и разработчикам.

Почти все элементы не проcто зозданы в рамках библиотеки, но и, в качестве примеров, применены к реальным кейсам. Становится понятно как и
в каком случае их применять.

Удобное описание каждого раздела. Какие элементы представлены на странице, зачем это нужно и как использовать.
Еще больше библиотек, а также другой полезной информации, можно найти в клубе отечественных дизайн-систем. Более 10 компаний подготовили удобную документацию для разработчиков и дизайнеров.
Библиотеки сэкономят кучу времени, нервов и сил. С помощью стилей, компонентов, вариантов и auto layout можно свести к минимуму время, необходимое для подготовки и сконцентрироваться на анализе и более детальной проработке макетов. Теперь вы сможете самостоятельно создать все необходимое для работы.
UXДизайн
Как создать и использовать Библиотеку в Figma? Том второй
В предыдущей части мы рассмотрели как настраиваются стили в библиотеке и какими они бывают. Сегодня же рассмотрим что такое компоненты и как их можно использовать при создании библиотек.
В этой статье
Как настроить Компоненты в Figma?
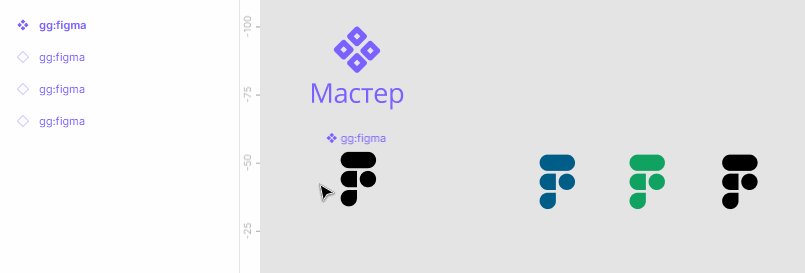
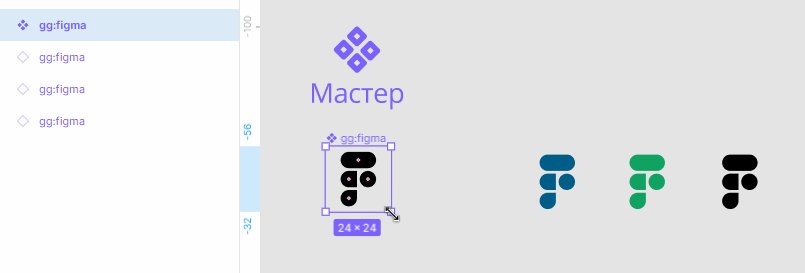
Компоненты чаще используются в больших компаниях, когда есть единый стиль, регламентированы цвета и формы, которые могут меняться при ребрендинге компании. Смысл создания такой же, как и у стилей — создать один элемент при изменении которого изменятся и все его производные.
Компоненты это еще один способ сильно ускорить работу. Если какой-то элемент / форма / карточка / что угодно появляется в макете больше одного раза, стоит задуматься над тем, чтобы сделать один элемент и копировать его.
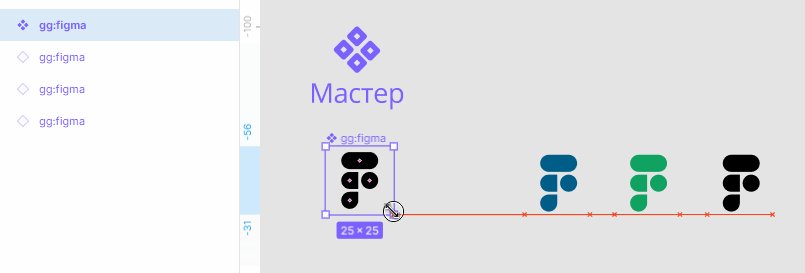
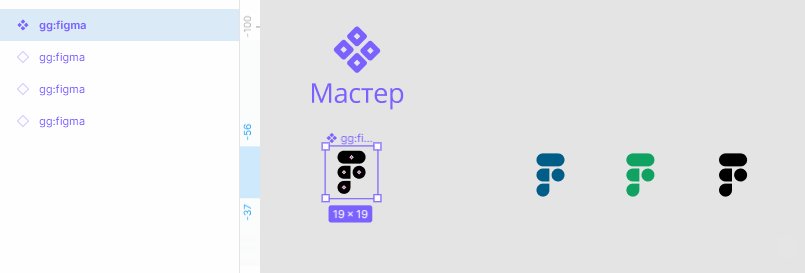
Создать компонент очень просто, достаточно выделить фрейм и нажать на иконку в верхнем меню, или комбинацию клавиш Ctrl+Alt+K. Создастся мастер, затем нужно скопировать элемент и использовать копию в своем дизайне. При изменении какого-либо свойства мастера, изменятся и дочерние элементы, при изменении свойства дочернего элемента изменится только он.

Более полную и развернутую информацию о том что такое компоненты, как и когда их создавать и зачем использовать, можно почитать в этой статье.
Варианты в Figma
Можно сделать один компонент, но состоящий из нескольких вариантов. Для каждого варианта определить различные свойства и их значения. Так, например, у кнопки может быть задано свойство размера со значениями большая и маленькая или свойство цвета со значениями серая, оранжевая, синяя в зависимости от ее состояния.
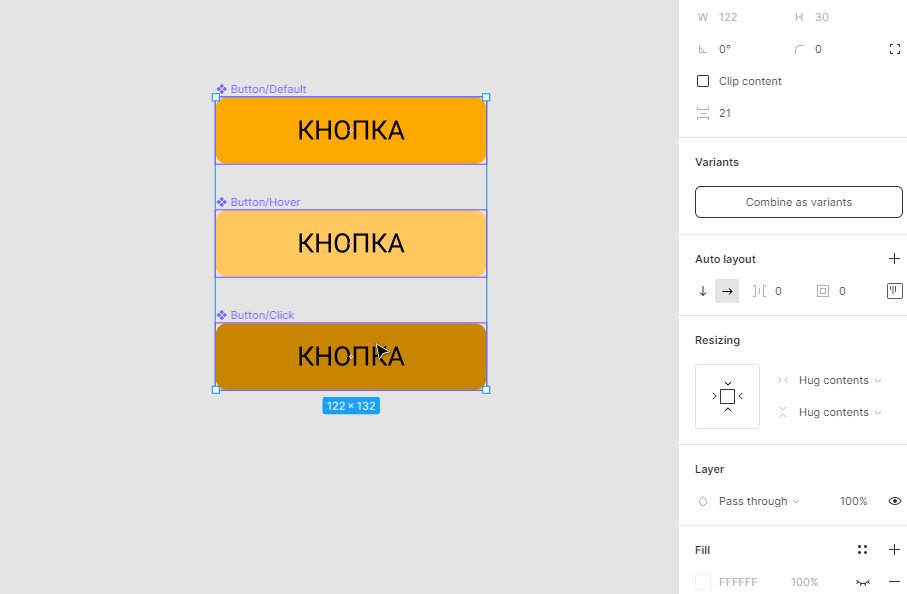
Для того, чтобы создать варианты необходимо выбрать минимум два компонента и нажать на появившуюся в правой панели кнопку “Combine as variants”. Теперь создастся новый фрейм, в котором будут содержаться два (или более) варианта одного и того же элемента. Этот фрейм можно настроить как и любой другой: создать auto layout, выровнять элементы внутри, задать фон, рамки и так далее.

Варианты можно пополнять, либо нажав на плюс в нижнем правом углу фрейма, либо переместив новый компонент в область фрейма, либо нажав на кнопку меню в блоке Variants правой панели.
Если все элементы называются одинаково, то при объединении это название перейдет фрейму. Если написать через слеш, то это будет аналогично объединению в группы стилей — первое значение перед слешем станет названием фрейма, все последующие значениями свойств, указанных в названии.
На примере:
Создается вариант из компонент
- Button / default
- Button / hover
- Button / click
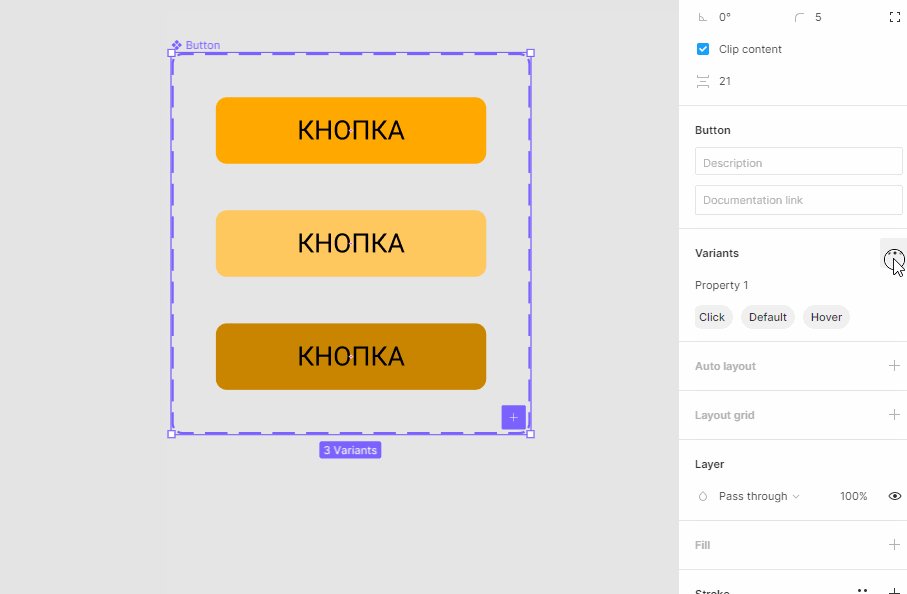
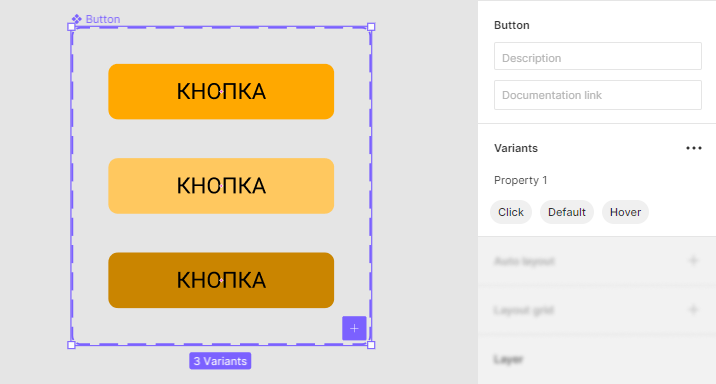
Получается один фрейм Button, в котором каждый элемент называется по правилу Property 1=click.

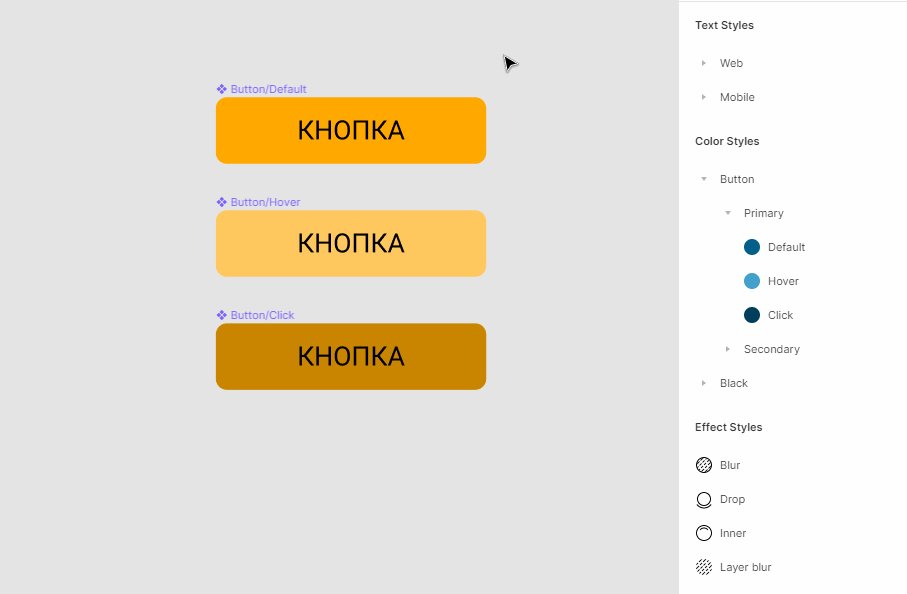
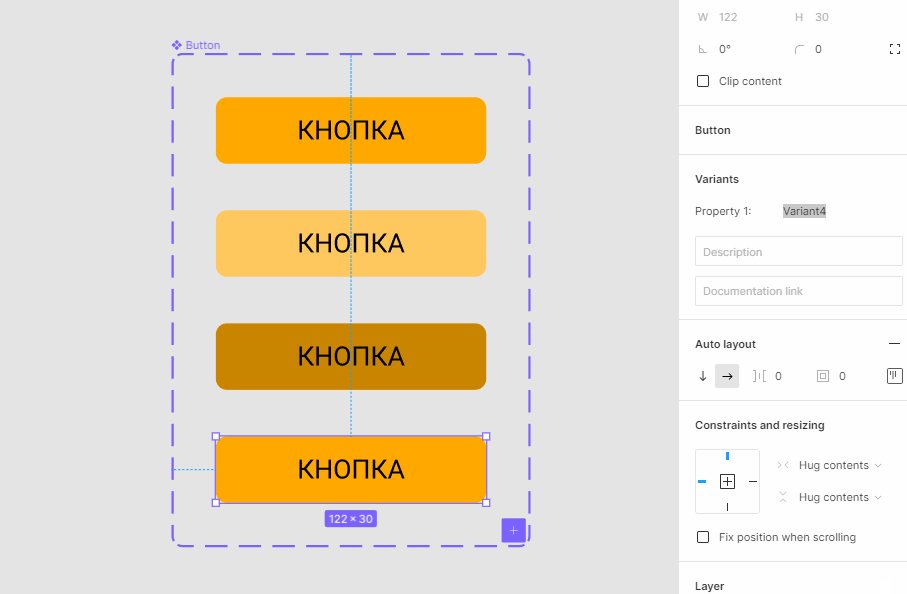
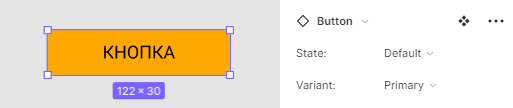
После выделения фрейма, в правой панели становятся видны новые свойства. Во-первых, это настройки самого фрейма. Ему можно задать описание или прикрепить ссылки на документацию. Во-вторых, это свойства элементов фрейма. На данный момент у элементов всего одно свойство, имеющее три значения. Название свойства можно поменять, достаточно нажать не него. В меню вариантов можно добавить новый вариант (количество элементов в фрейме увеличится) или добавить новое свойство (название каждого элемента изменится Property 1=click, Property 2 =…)

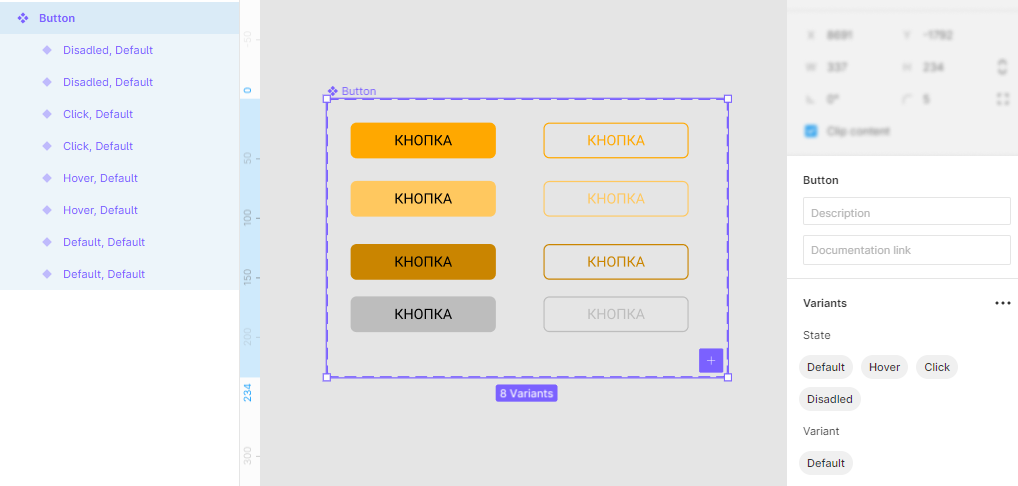
На рисунке выше добавлены еще 4 варианта и еще одно свойство — Variant. По умолчанию значением нового свойства у всех восьми кнопок будет стоять Default. Как же быстро разделить кнопки на Primary и Secondary?
Массовое переименование
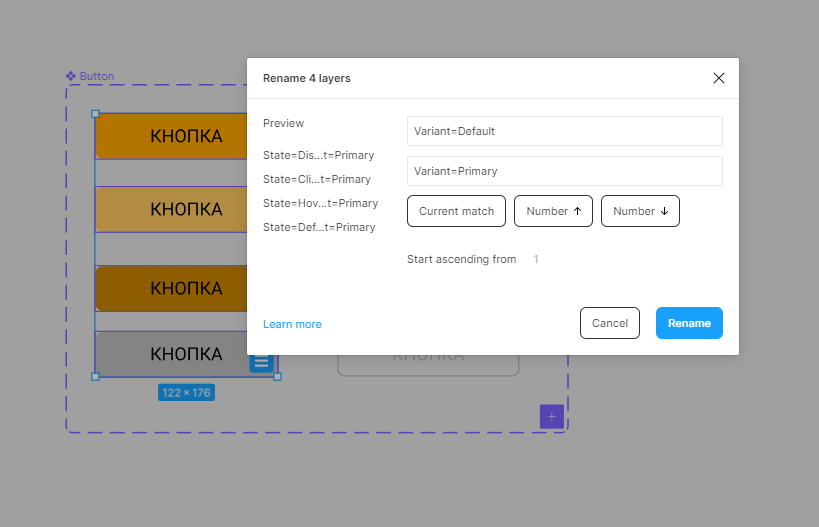
Нужно выделить те элементы, которым необходимо поменять название и нажать Ctrl + R. Появится новое модальное окно.

В первом поле можно ввести значение, которое нужно заменить (необязательное поле), во втором — то, на что его заменить. Также есть кнопки быстрого действия: Current name — текущее имя
Number — задать числа по возрастанию/убыванию
В данном случае следует изменить Default на Primary. Аналогичную операцию можно провести и с оставшимися четырьмя кнопками, заменив значение свойства Variant на Secondary.

Теперь при использовании данного элемента легко выбрать какая это будет кнопка — основная или вторичная, а также выбрать ее состояние.
- Yes / No
- True / False
- On / Off
В этом случае при выборе варианта отобразится не выпадающий список, а тоггл.
Auto layout в Figma
Auto layout позволяет сохранять отступы и расстояния между элементами, вне зависимости от контекста. Правильно настроенные auto layout с легкостью можно адаптировать под разные размеры макетов.
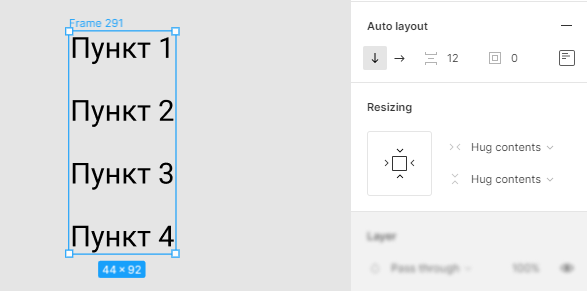
Необходимо выбрать более одного элемента, чтобы в правом меню появился пункт auto layout (если это однотипные элементы, их надо предварительно выровнять друг относительно друга). После чего у нас возникнет новый блок с настройками.

Стрелки обозначают направление элементов внутри фрейма, если мы захотим сделать горизонтальное меню, достаточно будет нажать одну кнопку. Далее стоит значение, которое показывает расстояние между элементами, минимальное значение которого = 0. Следующее значение показывает отступы внутри фрейма, аналогично значению padding в css. И точно так же как в css его можно записать:
- одним числом — одинаковый отступ со всех сторон,
- двумя числами через запятую — отступы сверху/снизу и справа/слева
- четырьмя числами — отступы, начиная сверху и по часовой стрелке
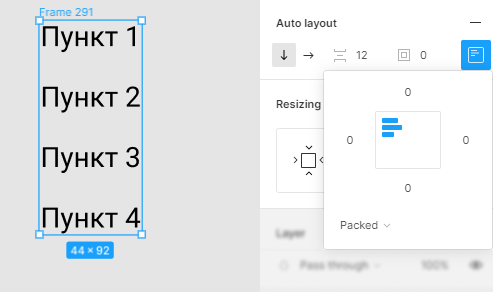
Кроме того отступы и выравнивание можно настроить в следующем окошке. Тут наглядно видно какие отступы чему равны, а также видно, как выровнен контент Auto layout. На данный момент он начинается с верхнего левого угла фрейма. Это значение можно поменять на центр или прижать к какому-то краю. Помимо этого, внизу есть выпадающий список и значение Packed (элементы сгруппированы) можно поменять на значение Space between (элементы будут равноудалены друг от друга и будут занимать весь предоставленный им фрейм)

Ниже находится настройка изменения размера фрейма — Resizing. Фрейм может быть фиксированной ширины и высоты, может изменяться в зависимости от величины текста (контента), а может занимать все доступное ему пространство (в случае, если фрейм вложен в какой-то другой фрейм).
Коротко о главном
В статье показано как использовать компоненты и чем прекрасен auto layout. Если научиться ими пользоваться, можно создавать сложные конструкции, вложенные одни в другие, настраивать сложное меню, делать адаптивные карточки, создавать переиспользуемые таблицы и даже целые блоки на сайтах. Однако, чтобы это можно было делать не только в текущем проекте, но и в любом другом, библиотеку требуется создать, о чем и будет наша следующая статья.
UXДизайн
Как создать и использовать Библиотеку в Figma? Том первый
Когда начинаете создавать прототипы в Figma, то скорее всего, не создаете элементы с нуля. Если работаете в крупной компании, то под рукой уже есть библиотека компонентов, используемая в дизайн-системе. Работая же в агентствах для каждого кейса удобнее всего найти подходящую по стилю библиотеку и использовать ее. Но что делать, если готовой библиотеки не нашлось, а очень надо. И откуда вообще берутся библиотеки? Давайте разберемся.
В этой статье
Из чего состоит библиотека в Figma?
Библиотека содержит в себе настроенные ранее стили и компоненты. И то и другое используется для ускорения работы и быстрого внесения изменений по всему проекту.
Работая над несколькими продуктами одного заказчика, надо следить чтобы цветовая палитра не гуляла. Используя стили, вы не ошибетесь! Не понравился заказчику цвет фона, вы одним движением замените “нецепляющий” серый на серый как у Apple по всему проекту.
При использовании компонент, также быстро меняются, к примеру, размер всех кнопок, а то и вообще форма меняется с круглой на квадратную.
Как настроить стили в Figma?
Настройки стиля прячутся за специальной иконкой. Нажав на нее появятся уже доступные стили (если они есть), а также будет возможность создать новый, нажав на + в появившемся окне.

Настроить можно сетку, цвет, типографику и эффекты. Подробнее о каждой настройке ниже.
Если в названии стиля использовать слеш, то первое значение будет названием группы, а второе — самого стиля. Так, записав три оттенка как:
- Primary / Default
- Primary / Hover
- Primary / Click
Мы получим одну группу Primary с тремя цветами, которые удобно использовать для различных состояний элементов.
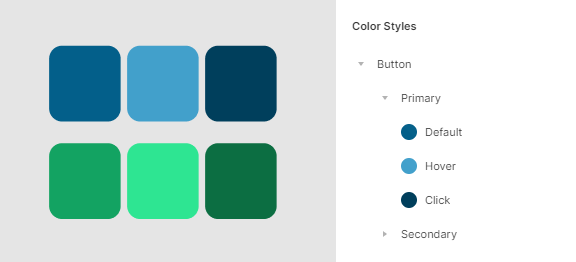
Иерархию можно увеличивать и усложнять:
- Button / Primary / Default
- Button / Primary / Hover
- Button / Primary / Click
- Button / Secondary / Default
- Button / Secondary / Hover
- Button / Secondary / Click

Настраивать иерархию стилей удобно не только для цветов, но и например для типографики, сделав отдельно группу для ПК и мобильной версии, или скомпоновать все варианты заголовков.
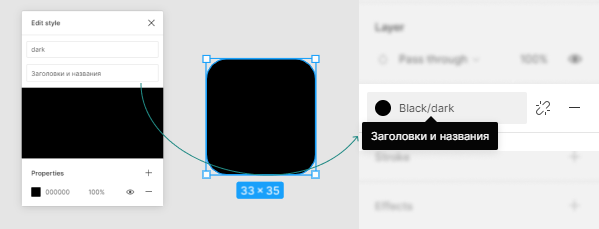
Если не лениться и не просто задавать название стиля, но еще и кратко их описать, то потом будет гораздо проще понять какой из 50 оттенков серого у вас используется для лейблов, какой для вторичного текста, а какой еще для чего-то. Это описание будет появляться в виде подсказки при наведении на название стиля.

Теперь посмотрим а что и как вообще можно настроить. А также поделимся парой лайфхаков.
Настроить сетку
Для работы удобно использовать несколько сеток. Одну в виде колонок, вторую — более детальную в виде линий или полноценной сетки. Для десктопной версии макетов обычно используют 12 колонок и 10-ти пиксельную сетку, для мобильной версии — 4 колонки и 8-ми пиксельную сетку.
Сама сетка настраивается в правой панели в разделе Layout grid. При нажатии на + добавится сетка с тем шагом, который задан на данный момент в качестве смещения (по умолчанию 10px).

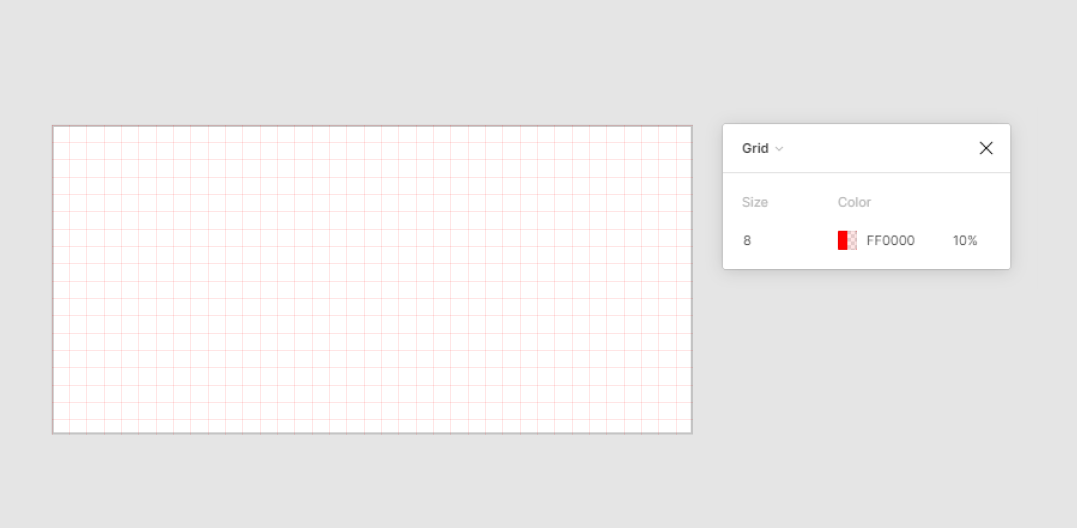
Если нажать на иконку добавленной сетки в правой панели, то увидим, что у самой сетки всего два настраиваемых параметра:
- Size — размер ячейки
- Color — цвет сетки и ее прозрачность
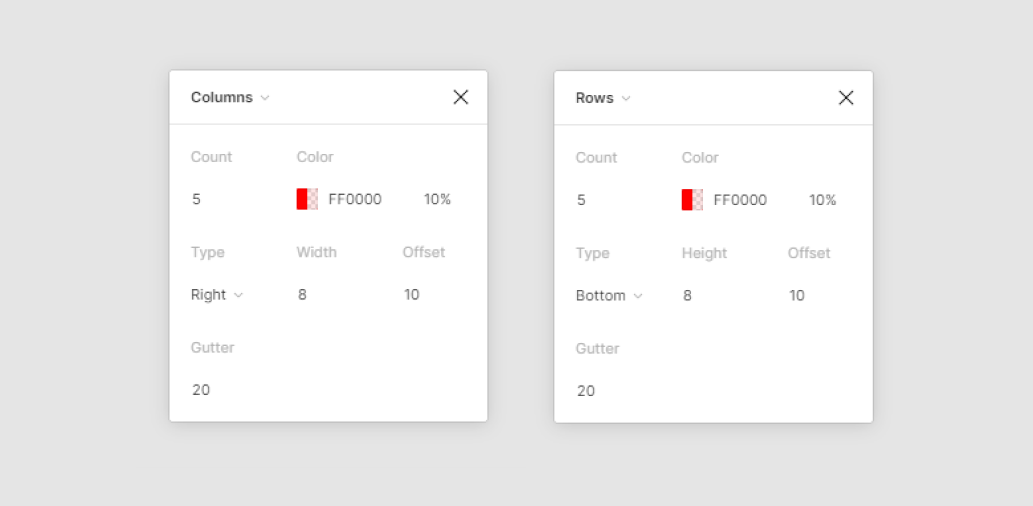
Однако вместо значения Grid в выпадающем списке можно выбрать колонки (Columns) или строки (Rows).

Поскольку разница между ними заключается только в терминологии (ширина между колонками или высота между строками), рассмотрим только один вариант
- Count — количество колонок
- Color — настройка цвета и прозрачности
- Type — тип отображения
- Stretch — Колонки ширина колонок рассчитывается автоматически
- Width — Ширина колонки
- Margin / Offset — Отступы:
- Gutter — Расстояние между колонками
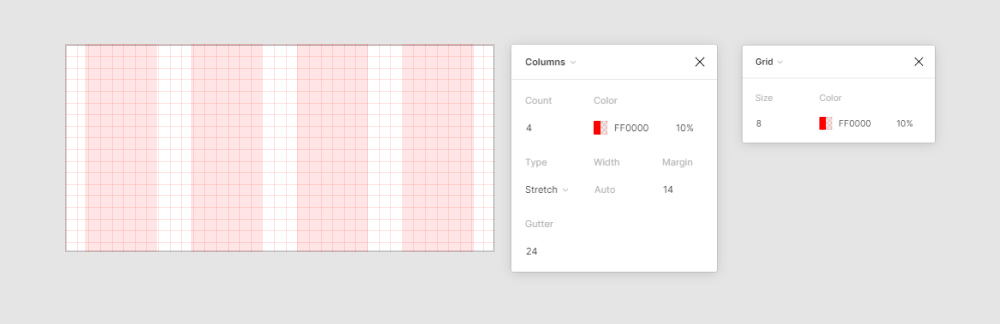
Несколько примеров настройки сеток.
1. Сетка 8px + 4 колонки с отступами по краям 16px. Подобная настройка идеально подходит для разработки макетов под мобильную версию. Ширину самих колонок или расстояние между ними можно подбирать в зависимости от контента.

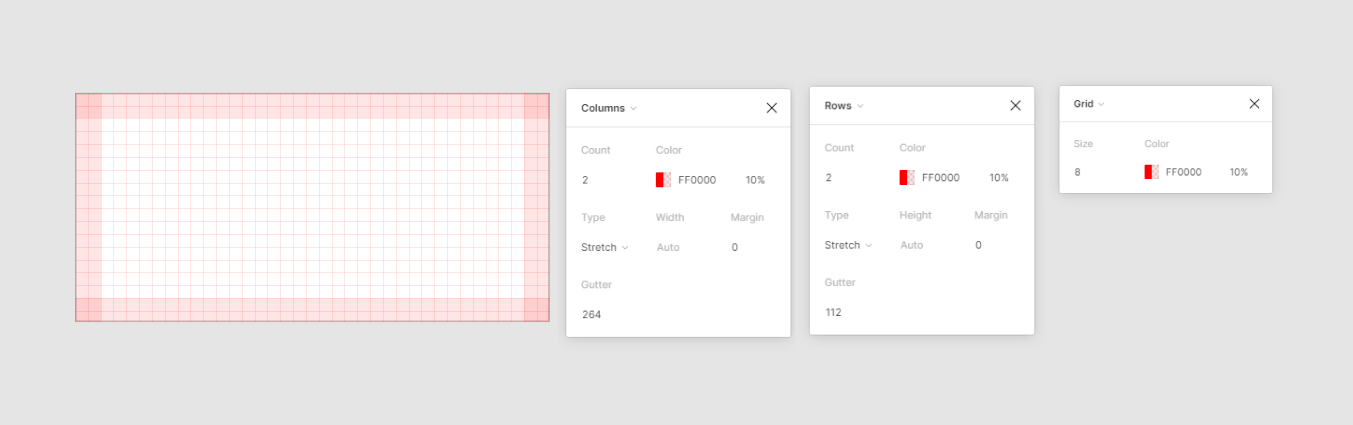
2. Сетка 8px + 2 колонки + 2 строки. Тут колонки и строки служат не для направления и структурирования, а для обозначения границ. Удобно использовать, когда расположение контента может быть произвольным, а вот границы важны, например, для визитный карточек, да и любых других карточек в проектах.

После настройки сетки, колонок и строк, нужно сохранить все это в единый стиль. Для этого в параметре Layout grid нужно нажать на меню и уже в открывшемся окошке grid style — знак “+”. Если дать понятное название стилю — mobile grid m*n, потом не придется долго мучиться с выбором какой же стиль лучше применить для элемента.
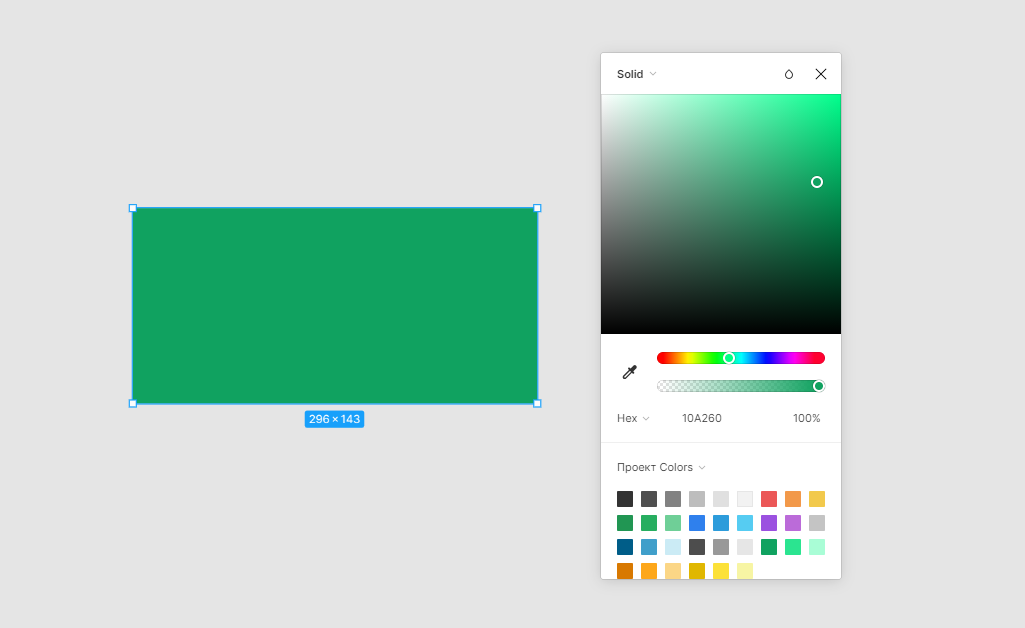
Настроить цвет
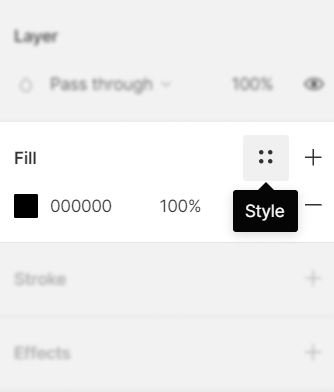
Для того, чтобы настроить цвет, надо выбрать объект, найти в правой панели раздел Fill и можно начать развлекаться с палитрой.

Удобно выбрать цвет пипеткой или уже готовый из палитры (формируется из тех цветов, что присутствуют в документе). Ну а если знать кодировку, то просто вбить ее (доступны Hex, RGB, CSS, HSL, HSB)
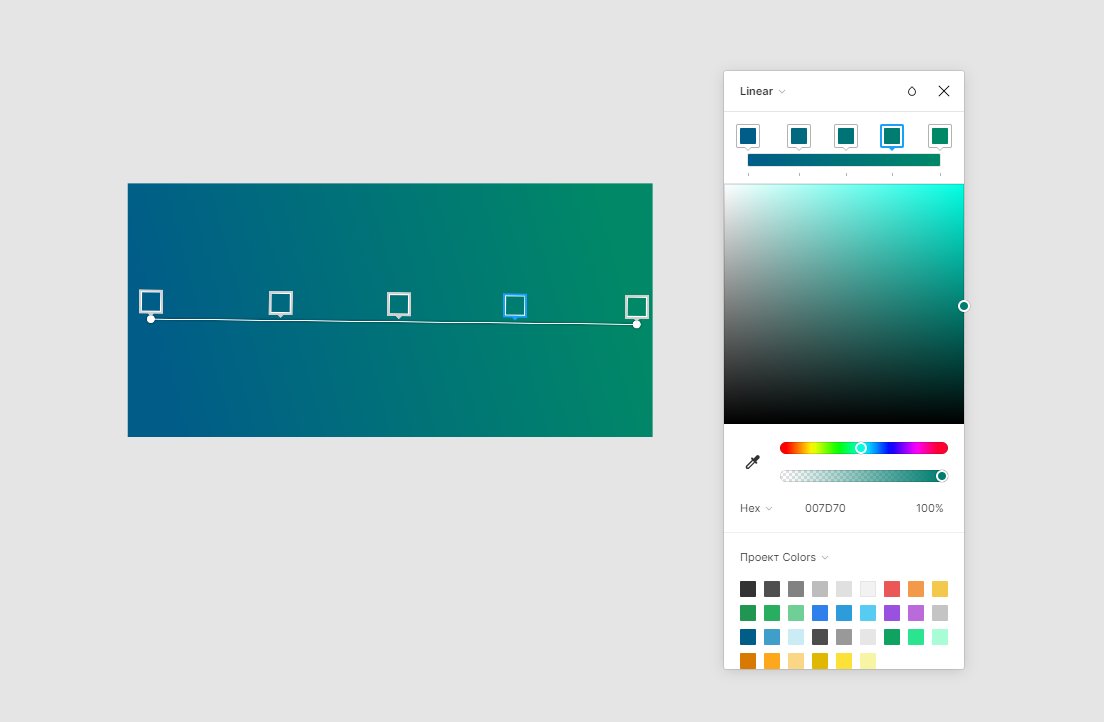
Можно изменить тип заливки:
- Solid — сплошная заливка
- Linear — линейный градиент
- Radial — радиальный градиент
- Angular — угловой градиент
- Diamond — ромбовидный градиент
- Image — поставить картинку в качестве фона
Градиентные заливки легко настраивать, добавлять цвета, менять направления.
Для того, чтобы добавить цвет, необходимо нажать на цветовую шкалу над палитрой, после чего настроить необходимые цвет и прозрачность. Поменять направления можно двигая цветовую направляющую на самом объекте.

После создания нескольких незамысловатых узоров следует сохранить все эти настройки в один стиль, точно так же как и сетки.
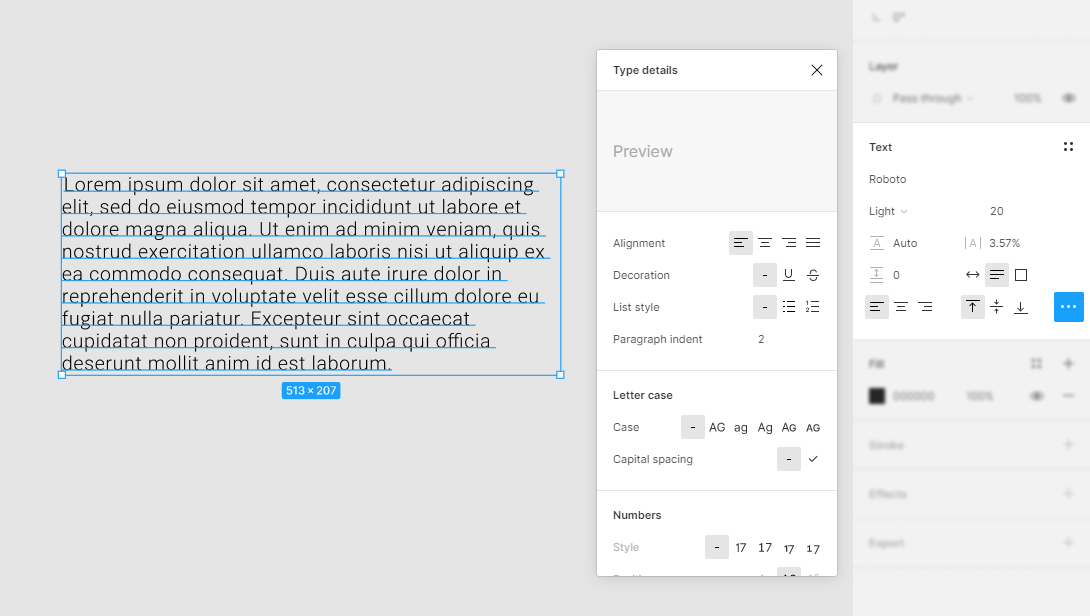
Настроить типографику
Для текста существует множество параметров. Помимо основных — настройка шрифта, кегля, расстояния между буквами/абзацами и т.д., есть еще дополнительные, которые у каждого шрифта свои. Какие-то шрифты можно использовать в определенном регистре, у каких-то менять стиль цифр, у третьих сделать шрифт над- или подстрочным. Чтобы перечислить вообще все возможности, потребуется много времени, так что, как говорится:


После того, как шрифт настроен так как нужно для проекта, его тоже следует преобразовать в стиль. Удобно сразу создавать стили понятные для разработки — Заголовки “h0”, “h1”, “h2” …, основной текст “body” и так далее.
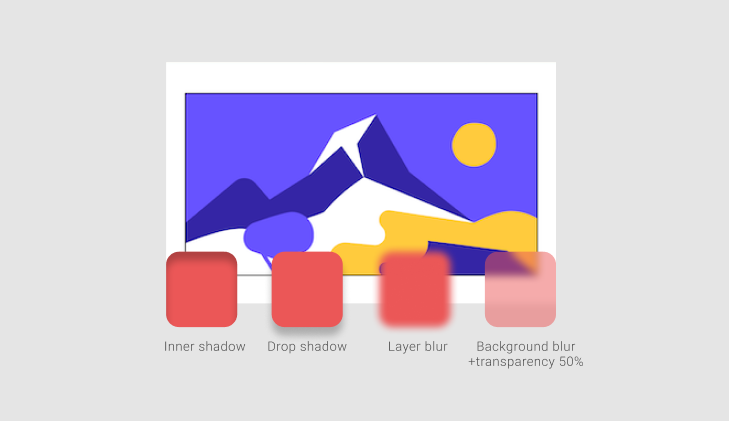
Настроить эффекты
В разделе Effects на правой панели можно настроить внутреннюю и внешнюю тень, размыть границы текущего слоя или размыть фон за текущим слоем.

Для создания красивых теней удобно использовать плагин
Дергая за рычаги можно наглядно видеть как меняются тень, кроме того, менять их количество, цвет и прочие настройки. Настройки в правой панели при этом создаются автоматически.
UXОбеспечение качества
Как сделать редизайн сайта: 7 основных шагов
С задачей провести редизайн сайта рано или поздно сталкиваются большинство компаний. Когда он действительно необходим? Как правильно выполнить редизайн? С чего начать? Мы решили ответить на все эти вопросы на примере редизайна сайта галереи современного искусства ART brut
UX
Искусство ошибаться: 32 примера достойных 404 страниц
Ошибки сайта огорчают пользователей. Но не всегда. Оригинально оформленная «404 страница» может оставить приятное впечатление на пользователя, вызвать улыбку или даже развеселить.
UX
Кейс. Использование инструмента Blueprint для повышения качества сервисов.
Всегда интересно учиться чему-то новому. Это полезно. Вдвойне хорошо, если во время своего обучения ты еще можешь принести пользу другим. А если при этом ты помогаешь благотворительному фонду, который дарит радость детям, то вечер точно прошел не зря.
UX
Global Service Jam Moscow 2015 или… Зачем намазывать джем?
Global Service Jam – это ежегодная джем-сессия, на которой за одни выходные команды-участники разрабатывают прототипы продуктов или сервисов. Тема задания в этом году давала волю фантазии
UX
Как процесс валидации поможет сделать UX дизайн разумнее
Валидация – это способ, позволяющий подойти к процессу UX (User Experience) дизайна концептуально и применить необходимые техники и методы на каждом шаге.
UX
Интенсив UX&UI в Британской высшей школе дизайна. Чему стоит учиться? Часть II.
Существенная часть курса была посвящена инструментам прототипирования. И начало было положено на 4ый день.
UX
Интенсив UX&UI в Британской высшей школе дизайна. Чему стоит учиться?
Если так вышло, что слова usability, design thinking, user experience что-то значат для тебя, то рано или поздно захочется узнать где найти таких как ты…