В этой статье
Как настроить Компоненты в Figma?
Компоненты чаще используются в больших компаниях, когда есть единый стиль, регламентированы цвета и формы, которые могут меняться при ребрендинге компании. Смысл создания такой же, как и у стилей — создать один элемент при изменении которого изменятся и все его производные.
Компоненты это еще один способ сильно ускорить работу. Если какой-то элемент / форма / карточка / что угодно появляется в макете больше одного раза, стоит задуматься над тем, чтобы сделать один элемент и копировать его.
Создать компонент очень просто, достаточно выделить фрейм и нажать на иконку в верхнем меню, или комбинацию клавиш Ctrl+Alt+K. Создастся мастер, затем нужно скопировать элемент и использовать копию в своем дизайне. При изменении какого-либо свойства мастера, изменятся и дочерние элементы, при изменении свойства дочернего элемента изменится только он.

Более полную и развернутую информацию о том что такое компоненты, как и когда их создавать и зачем использовать, можно почитать в этой статье.
Варианты в Figma
Можно сделать один компонент, но состоящий из нескольких вариантов. Для каждого варианта определить различные свойства и их значения. Так, например, у кнопки может быть задано свойство размера со значениями большая и маленькая или свойство цвета со значениями серая, оранжевая, синяя в зависимости от ее состояния.
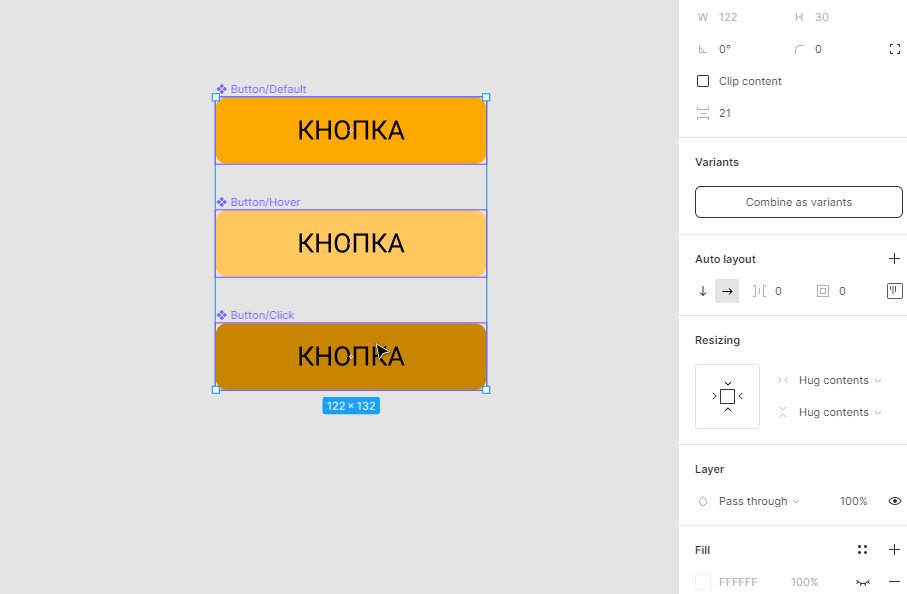
Для того, чтобы создать варианты необходимо выбрать минимум два компонента и нажать на появившуюся в правой панели кнопку “Combine as variants”. Теперь создастся новый фрейм, в котором будут содержаться два (или более) варианта одного и того же элемента. Этот фрейм можно настроить как и любой другой: создать auto layout, выровнять элементы внутри, задать фон, рамки и так далее.

Варианты можно пополнять, либо нажав на плюс в нижнем правом углу фрейма, либо переместив новый компонент в область фрейма, либо нажав на кнопку меню в блоке Variants правой панели.
Если все элементы называются одинаково, то при объединении это название перейдет фрейму. Если написать через слеш, то это будет аналогично объединению в группы стилей — первое значение перед слешем станет названием фрейма, все последующие значениями свойств, указанных в названии.
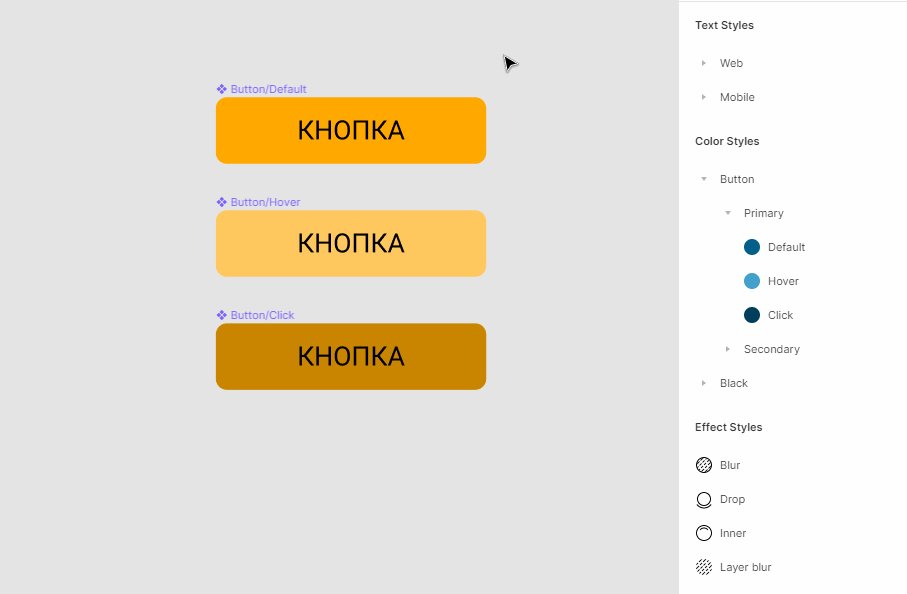
На примере:
Создается вариант из компонент
- Button / default
- Button / hover
- Button / click
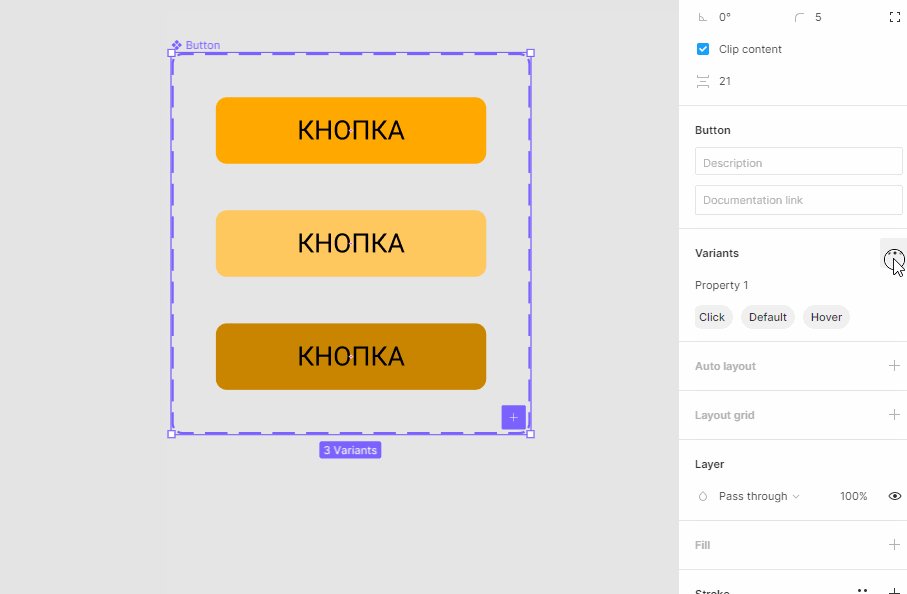
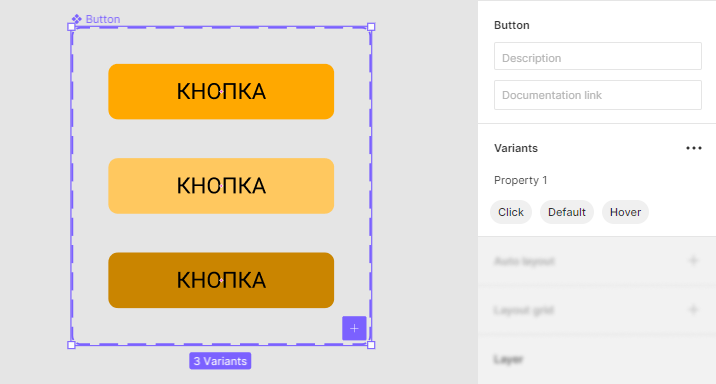
Получается один фрейм Button, в котором каждый элемент называется по правилу Property 1=click.

После выделения фрейма, в правой панели становятся видны новые свойства. Во-первых, это настройки самого фрейма. Ему можно задать описание или прикрепить ссылки на документацию. Во-вторых, это свойства элементов фрейма. На данный момент у элементов всего одно свойство, имеющее три значения. Название свойства можно поменять, достаточно нажать не него. В меню вариантов можно добавить новый вариант (количество элементов в фрейме увеличится) или добавить новое свойство (название каждого элемента изменится Property 1=click, Property 2 =…)

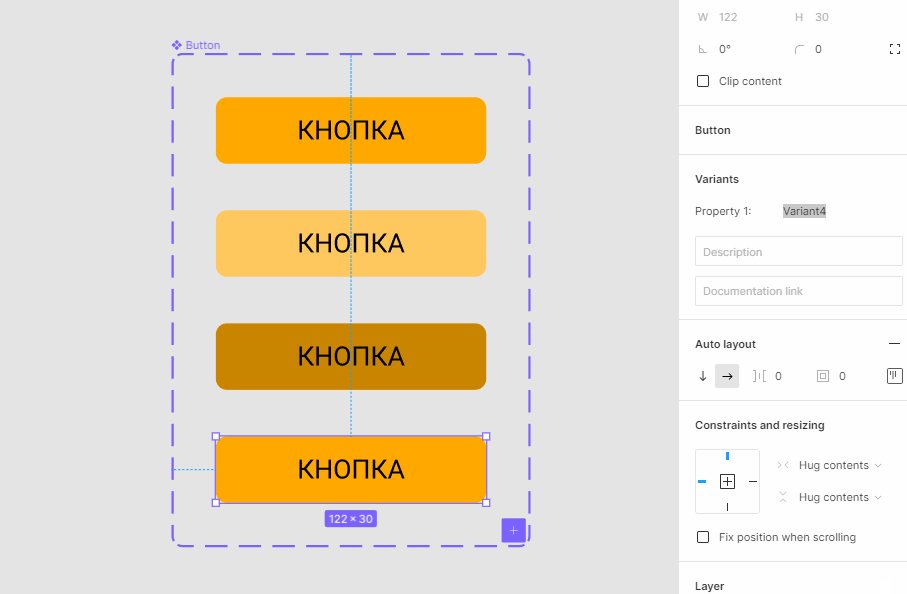
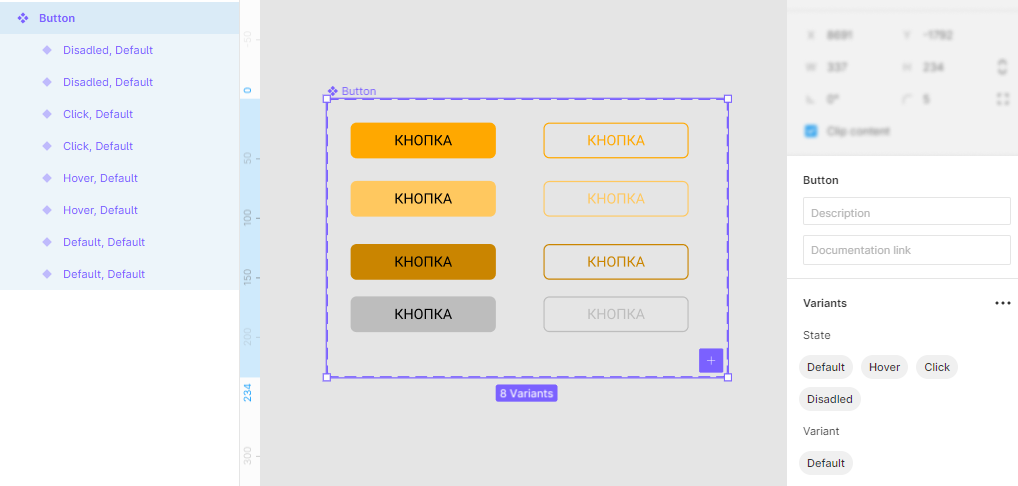
На рисунке выше добавлены еще 4 варианта и еще одно свойство — Variant. По умолчанию значением нового свойства у всех восьми кнопок будет стоять Default. Как же быстро разделить кнопки на Primary и Secondary?
Массовое переименование
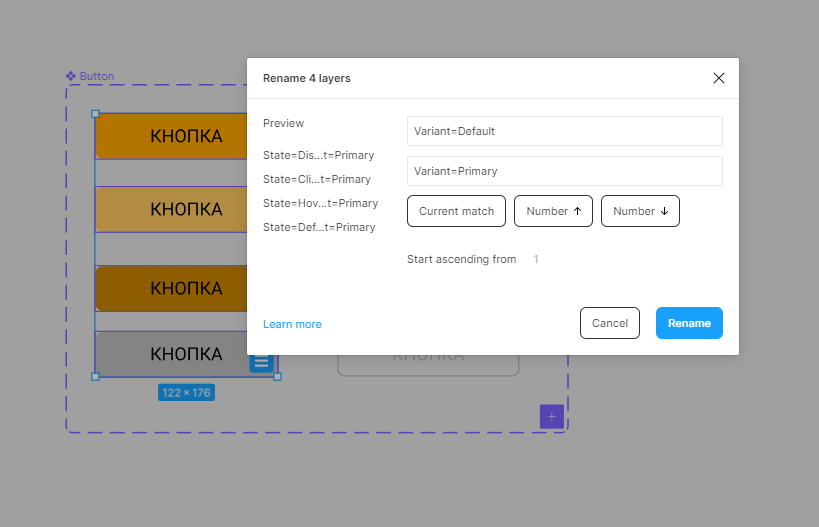
Нужно выделить те элементы, которым необходимо поменять название и нажать Ctrl + R. Появится новое модальное окно.

В первом поле можно ввести значение, которое нужно заменить (необязательное поле), во втором — то, на что его заменить. Также есть кнопки быстрого действия: Current name — текущее имя
Number — задать числа по возрастанию/убыванию
В данном случае следует изменить Default на Primary. Аналогичную операцию можно провести и с оставшимися четырьмя кнопками, заменив значение свойства Variant на Secondary.

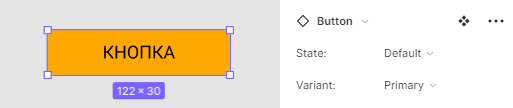
Теперь при использовании данного элемента легко выбрать какая это будет кнопка — основная или вторичная, а также выбрать ее состояние.
- Yes / No
- True / False
- On / Off
В этом случае при выборе варианта отобразится не выпадающий список, а тоггл.
Auto layout в Figma
Auto layout позволяет сохранять отступы и расстояния между элементами, вне зависимости от контекста. Правильно настроенные auto layout с легкостью можно адаптировать под разные размеры макетов.
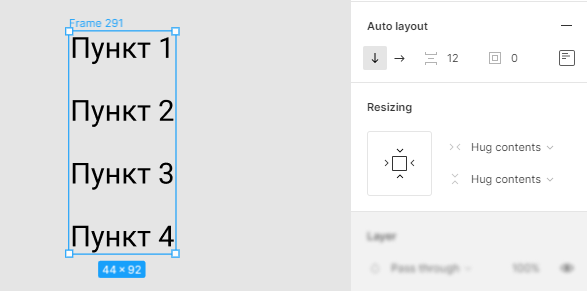
Необходимо выбрать более одного элемента, чтобы в правом меню появился пункт auto layout (если это однотипные элементы, их надо предварительно выровнять друг относительно друга). После чего у нас возникнет новый блок с настройками.

Стрелки обозначают направление элементов внутри фрейма, если мы захотим сделать горизонтальное меню, достаточно будет нажать одну кнопку. Далее стоит значение, которое показывает расстояние между элементами, минимальное значение которого = 0. Следующее значение показывает отступы внутри фрейма, аналогично значению padding в css. И точно так же как в css его можно записать:
- одним числом — одинаковый отступ со всех сторон,
- двумя числами через запятую — отступы сверху/снизу и справа/слева
- четырьмя числами — отступы, начиная сверху и по часовой стрелке
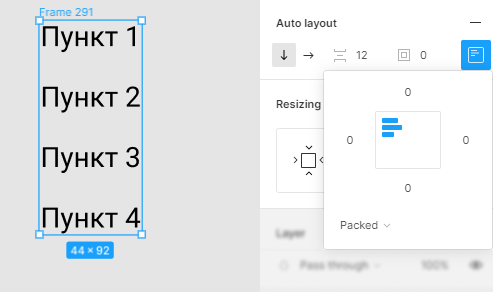
Кроме того отступы и выравнивание можно настроить в следующем окошке. Тут наглядно видно какие отступы чему равны, а также видно, как выровнен контент Auto layout. На данный момент он начинается с верхнего левого угла фрейма. Это значение можно поменять на центр или прижать к какому-то краю. Помимо этого, внизу есть выпадающий список и значение Packed (элементы сгруппированы) можно поменять на значение Space between (элементы будут равноудалены друг от друга и будут занимать весь предоставленный им фрейм)

Ниже находится настройка изменения размера фрейма — Resizing. Фрейм может быть фиксированной ширины и высоты, может изменяться в зависимости от величины текста (контента), а может занимать все доступное ему пространство (в случае, если фрейм вложен в какой-то другой фрейм).
Коротко о главном
В статье показано как использовать компоненты и чем прекрасен auto layout. Если научиться ими пользоваться, можно создавать сложные конструкции, вложенные одни в другие, настраивать сложное меню, делать адаптивные карточки, создавать переиспользуемые таблицы и даже целые блоки на сайтах. Однако, чтобы это можно было делать не только в текущем проекте, но и в любом другом, библиотеку требуется создать, о чем и будет наша следующая статья.
