В этой статье
Из чего состоит библиотека в Figma?
Библиотека содержит в себе настроенные ранее стили и компоненты. И то и другое используется для ускорения работы и быстрого внесения изменений по всему проекту.
Работая над несколькими продуктами одного заказчика, надо следить чтобы цветовая палитра не гуляла. Используя стили, вы не ошибетесь! Не понравился заказчику цвет фона, вы одним движением замените “нецепляющий” серый на серый как у Apple по всему проекту.
При использовании компонент, также быстро меняются, к примеру, размер всех кнопок, а то и вообще форма меняется с круглой на квадратную.
Как настроить стили в Figma?
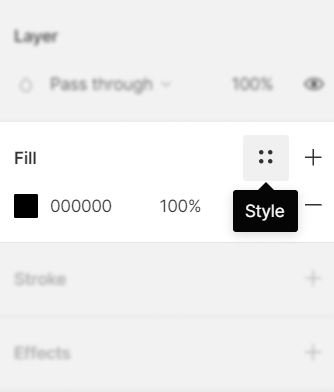
Настройки стиля прячутся за специальной иконкой. Нажав на нее появятся уже доступные стили (если они есть), а также будет возможность создать новый, нажав на + в появившемся окне.

Настроить можно сетку, цвет, типографику и эффекты. Подробнее о каждой настройке ниже.
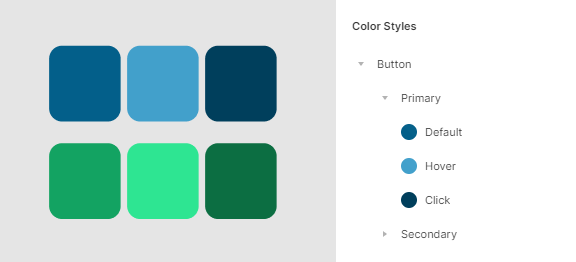
Если в названии стиля использовать слеш, то первое значение будет названием группы, а второе — самого стиля. Так, записав три оттенка как:
- Primary / Default
- Primary / Hover
- Primary / Click
Мы получим одну группу Primary с тремя цветами, которые удобно использовать для различных состояний элементов.
Иерархию можно увеличивать и усложнять:
- Button / Primary / Default
- Button / Primary / Hover
- Button / Primary / Click
- Button / Secondary / Default
- Button / Secondary / Hover
- Button / Secondary / Click

Настраивать иерархию стилей удобно не только для цветов, но и например для типографики, сделав отдельно группу для ПК и мобильной версии, или скомпоновать все варианты заголовков.
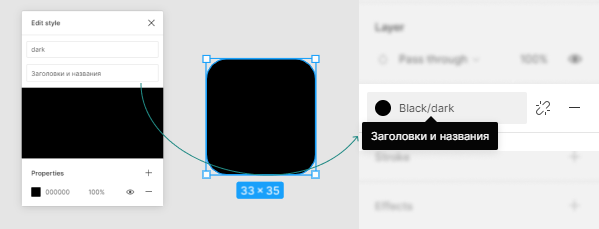
Если не лениться и не просто задавать название стиля, но еще и кратко их описать, то потом будет гораздо проще понять какой из 50 оттенков серого у вас используется для лейблов, какой для вторичного текста, а какой еще для чего-то. Это описание будет появляться в виде подсказки при наведении на название стиля.

Теперь посмотрим а что и как вообще можно настроить. А также поделимся парой лайфхаков.
Настроить сетку
Для работы удобно использовать несколько сеток. Одну в виде колонок, вторую — более детальную в виде линий или полноценной сетки. Для десктопной версии макетов обычно используют 12 колонок и 10-ти пиксельную сетку, для мобильной версии — 4 колонки и 8-ми пиксельную сетку.
Сама сетка настраивается в правой панели в разделе Layout grid. При нажатии на + добавится сетка с тем шагом, который задан на данный момент в качестве смещения (по умолчанию 10px).

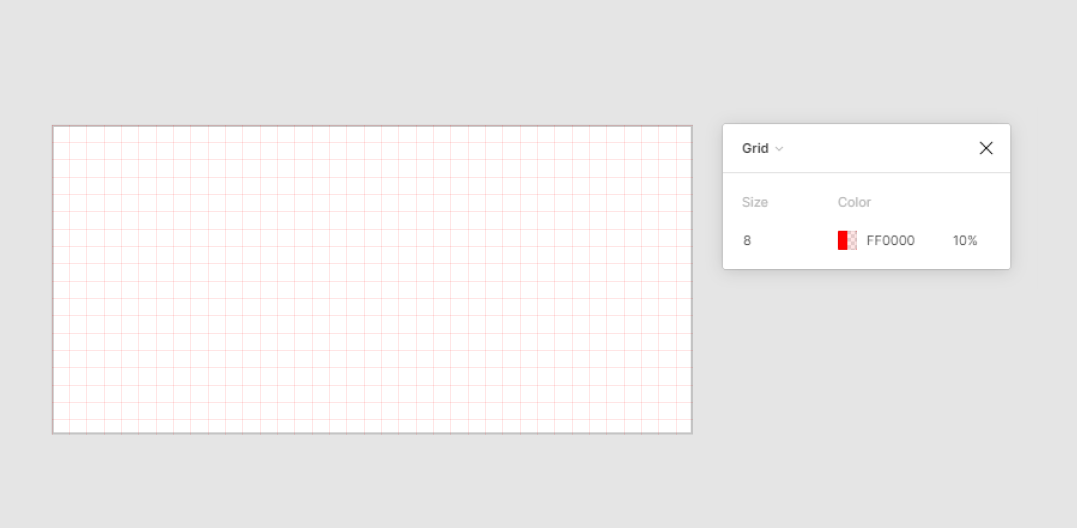
Если нажать на иконку добавленной сетки в правой панели, то увидим, что у самой сетки всего два настраиваемых параметра:
- Size — размер ячейки
- Color — цвет сетки и ее прозрачность
Однако вместо значения Grid в выпадающем списке можно выбрать колонки (Columns) или строки (Rows).

Поскольку разница между ними заключается только в терминологии (ширина между колонками или высота между строками), рассмотрим только один вариант
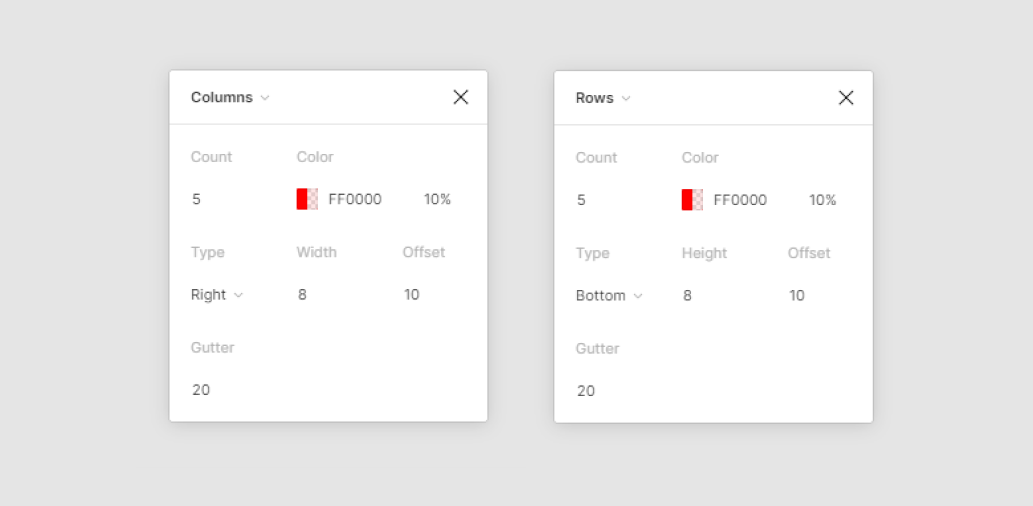
- Count — количество колонок
- Color — настройка цвета и прозрачности
- Type — тип отображения
- Stretch — Колонки ширина колонок рассчитывается автоматически
- Width — Ширина колонки
- Margin / Offset — Отступы:
- Gutter — Расстояние между колонками
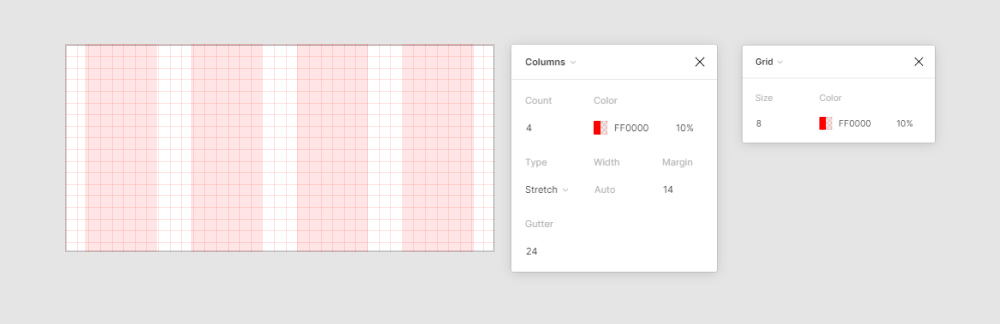
Несколько примеров настройки сеток.
1. Сетка 8px + 4 колонки с отступами по краям 16px. Подобная настройка идеально подходит для разработки макетов под мобильную версию. Ширину самих колонок или расстояние между ними можно подбирать в зависимости от контента.

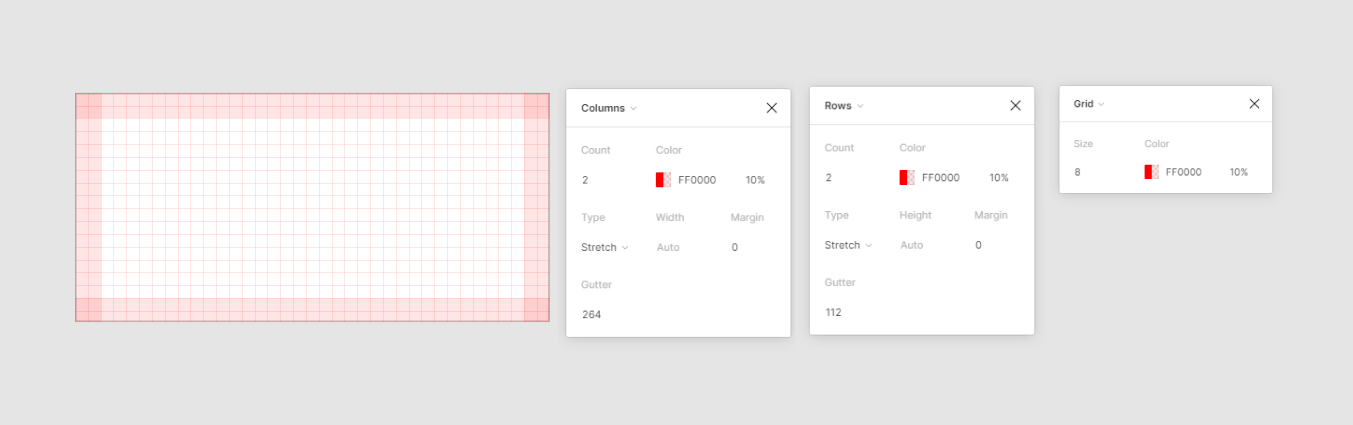
2. Сетка 8px + 2 колонки + 2 строки. Тут колонки и строки служат не для направления и структурирования, а для обозначения границ. Удобно использовать, когда расположение контента может быть произвольным, а вот границы важны, например, для визитный карточек, да и любых других карточек в проектах.

После настройки сетки, колонок и строк, нужно сохранить все это в единый стиль. Для этого в параметре Layout grid нужно нажать на меню и уже в открывшемся окошке grid style — знак “+”. Если дать понятное название стилю — mobile grid m*n, потом не придется долго мучиться с выбором какой же стиль лучше применить для элемента.
Настроить цвет
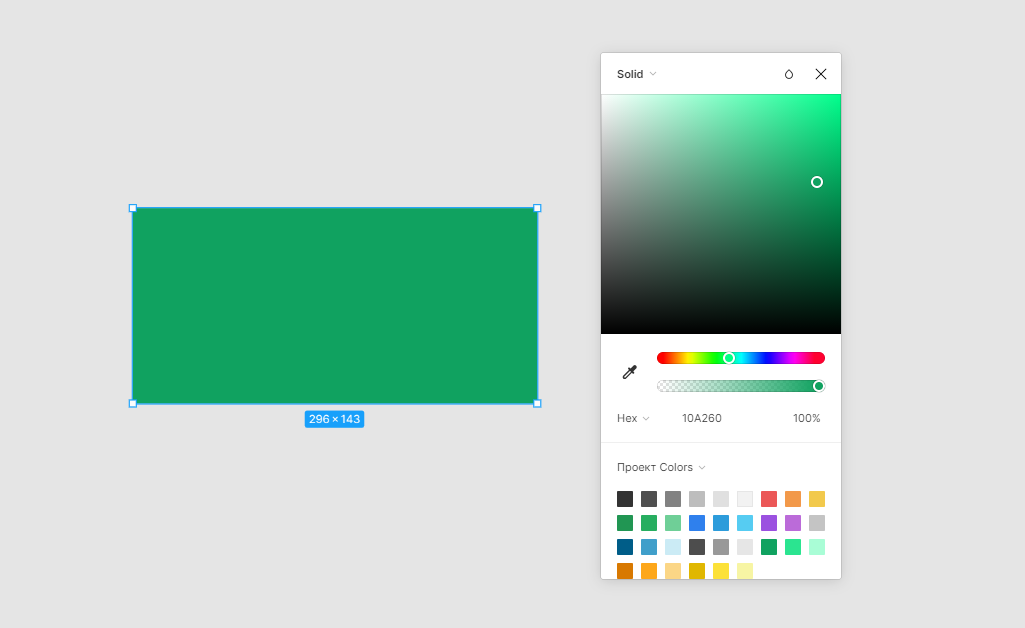
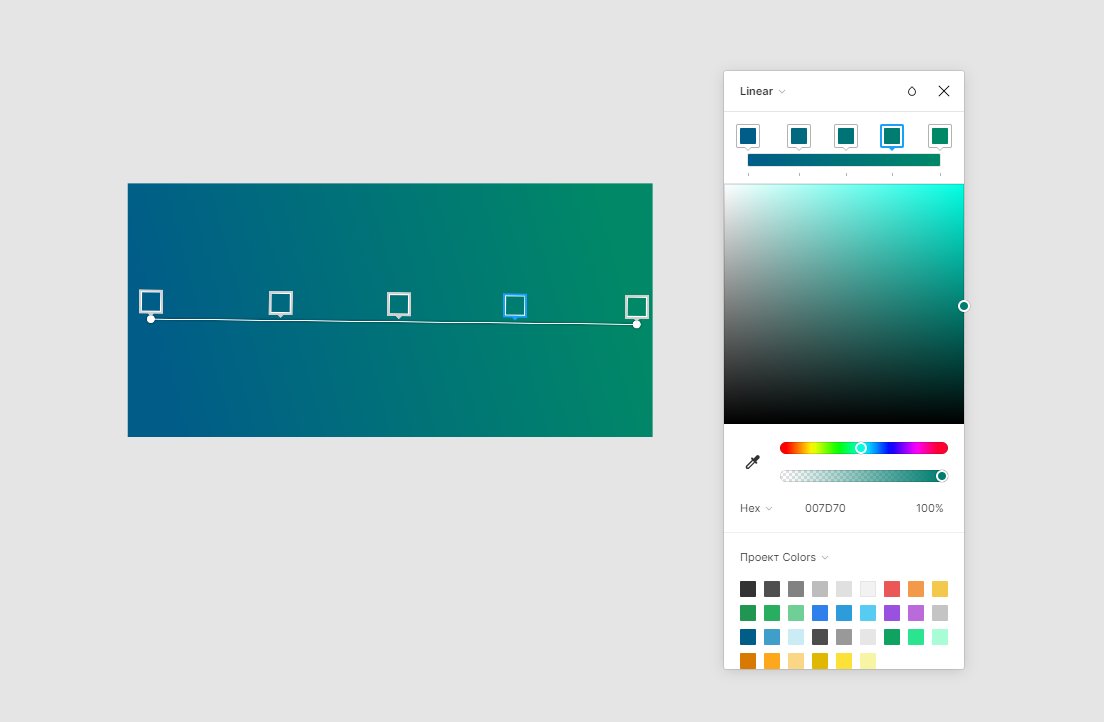
Для того, чтобы настроить цвет, надо выбрать объект, найти в правой панели раздел Fill и можно начать развлекаться с палитрой.

Удобно выбрать цвет пипеткой или уже готовый из палитры (формируется из тех цветов, что присутствуют в документе). Ну а если знать кодировку, то просто вбить ее (доступны Hex, RGB, CSS, HSL, HSB)
Можно изменить тип заливки:
- Solid — сплошная заливка
- Linear — линейный градиент
- Radial — радиальный градиент
- Angular — угловой градиент
- Diamond — ромбовидный градиент
- Image — поставить картинку в качестве фона
Градиентные заливки легко настраивать, добавлять цвета, менять направления.
Для того, чтобы добавить цвет, необходимо нажать на цветовую шкалу над палитрой, после чего настроить необходимые цвет и прозрачность. Поменять направления можно двигая цветовую направляющую на самом объекте.

После создания нескольких незамысловатых узоров следует сохранить все эти настройки в один стиль, точно так же как и сетки.
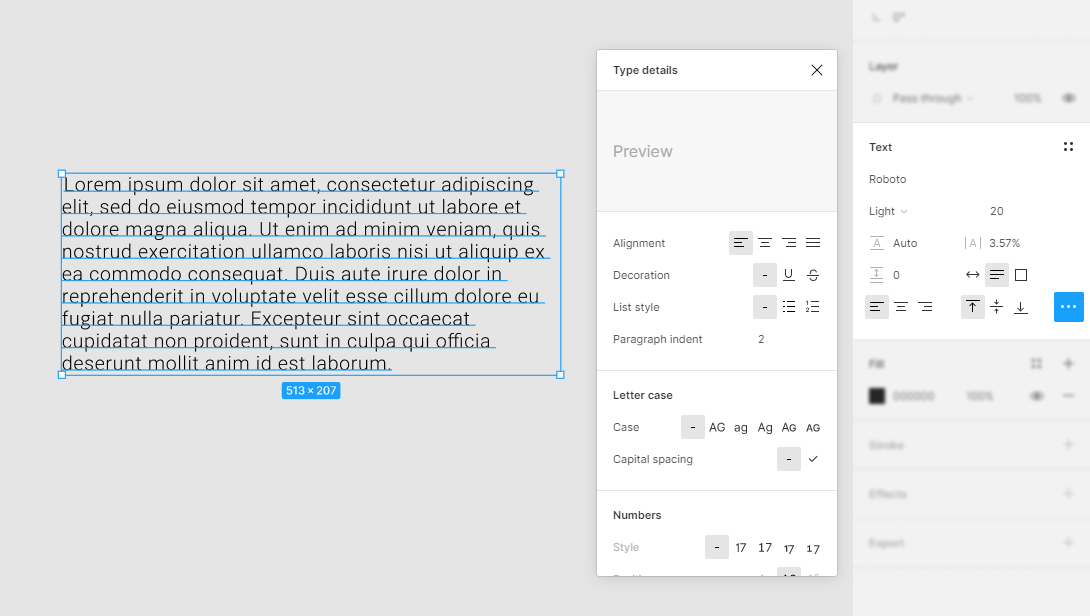
Настроить типографику
Для текста существует множество параметров. Помимо основных — настройка шрифта, кегля, расстояния между буквами/абзацами и т.д., есть еще дополнительные, которые у каждого шрифта свои. Какие-то шрифты можно использовать в определенном регистре, у каких-то менять стиль цифр, у третьих сделать шрифт над- или подстрочным. Чтобы перечислить вообще все возможности, потребуется много времени, так что, как говорится:


После того, как шрифт настроен так как нужно для проекта, его тоже следует преобразовать в стиль. Удобно сразу создавать стили понятные для разработки — Заголовки “h0”, “h1”, “h2” …, основной текст “body” и так далее.
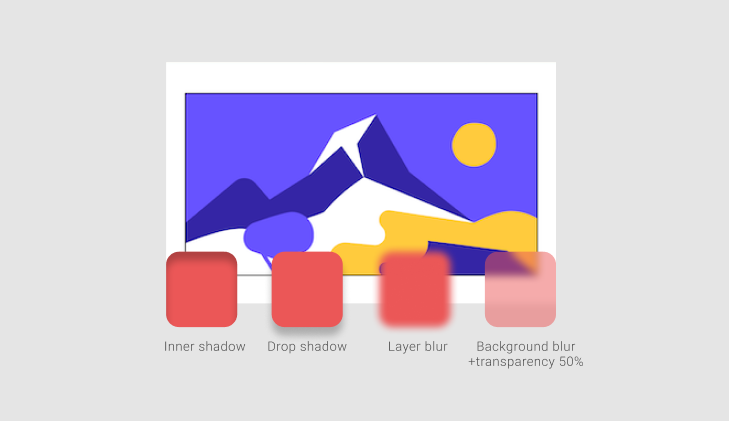
Настроить эффекты
В разделе Effects на правой панели можно настроить внутреннюю и внешнюю тень, размыть границы текущего слоя или размыть фон за текущим слоем.

Для создания красивых теней удобно использовать плагин
Дергая за рычаги можно наглядно видеть как меняются тень, кроме того, менять их количество, цвет и прочие настройки. Настройки в правой панели при этом создаются автоматически.
