Что такое прототип и зачем он нужен?
Не всегда для этого понадобятся бумага и ручка. Так как облегчить себе жизнь
и почему для этого идеально подходит Balsamiq? Узнайте не только о преимуществах
данного инструмента, но и о интересных плюшках,
предлагаемых разработчиками.

Работу над любым интерфейсом нужно начинать с прототипа. Почему? Независимо от того, что вы разрабатываете — будь то мобильное приложение, сайт или даже самый простой лэндинг, имея на руках прототип, вы гораздо быстрее сможете определить что в итоге необходимо создать. Ведь в начале работы над проектом крайне редко все заинтересованные стороны имеют единое видение реализации. На словах все могут соглашаться, но понимание у каждого все равно будет свое.
Прототип легко создать и продемонстрировать. Он даст возможность предметного согласования, позволит быстро внести правки, что-то поменять, что-то переделать. Рисовать можно как от руки, так и используя специальные приложения для создания прототипов. Второй вариант удобен тем, что овладев инструментом, вы потратите меньше сил и времени как на создание прототипа, так и на правки. Да, здесь надо сразу оговориться, что в данной статье речь идет о самых базовых прототипах интерфейса, они же wireframes, они же каркасные схемы.Один из самых распространенных инструментов для создания прототипов интерфейсов является Balsamiq. В чем же его основные преимущества?
1. Balsamiq просто освоить и с ним удобно работать.
Научиться пользоваться Balsamiq действительно очень легко. Инструмент доступен в он-лайн приложении, но есть и офлайн версии для iOS и Windows.
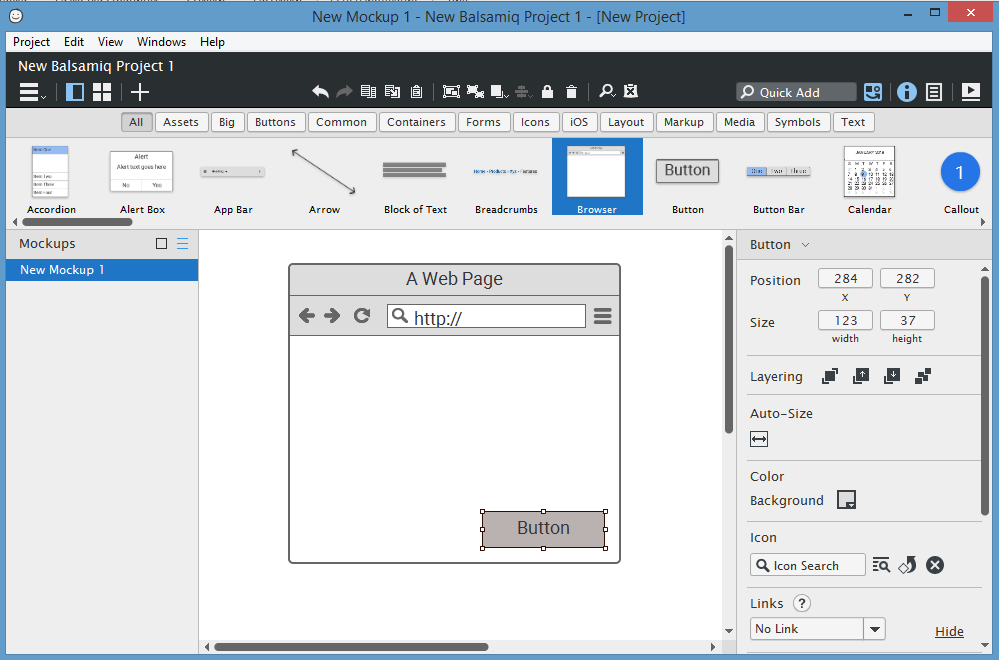
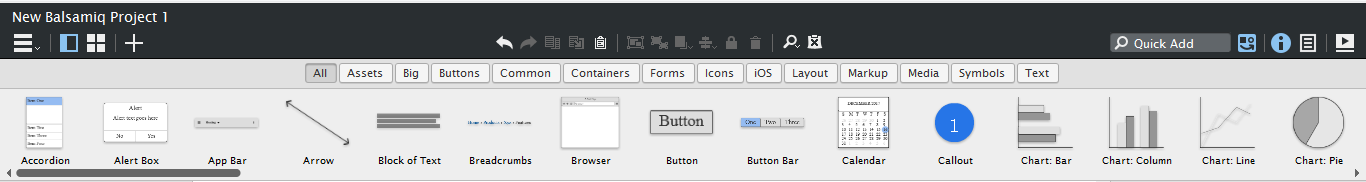
Экран приложения состоит из следующих основных элементов:

- Меню, включающим основные пункты File, View, Edit и Help
- Быстрый поиск и добавление элементов QuickAdd
- Панель действий для редактирования макета: Copy, Paste, Duplicate, Group и так далее
- Визуализированная библиотека элементов пользовательского интерфейса, которые можно отсортировать по тегам
- Рабочая область с перечнем страниц и панелью управления выбранным элементом
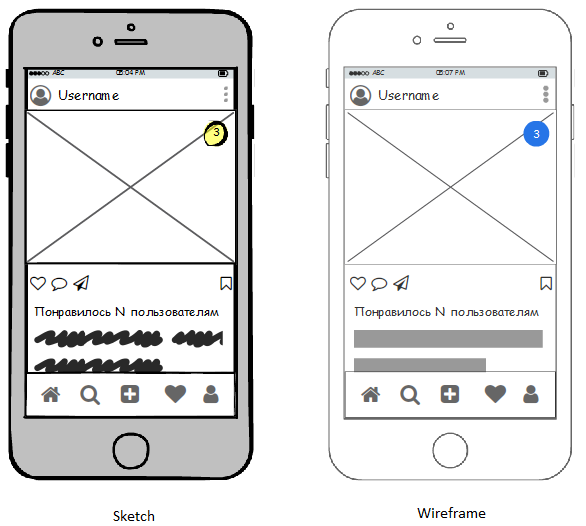
Он максимально приближен к прототипам, которые так привычно рисовать на бумаге. Однако при желании, в параметрах проекта вы можете поменять стиль на более строгий.

2. Отличный набор базовых элементов интерфейса.
Balsamiq имеет базовые элементы для создания любых интерфейсов: мобильных приложений, сайтов, сложных систем. Используйте стандартные кнопки, иконки, списки, таблицы, меню, хлебные крошки.

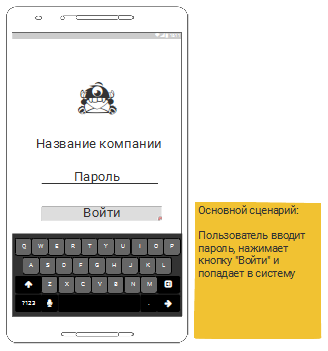
Впоследствии проект необходимо будет передавать разработчикам. Но они будут видеть его впервые и не всегда им будет понятно, что вы задумывали, изображая ту или иную кнопку, рисуя тот или иной выпадающий список и т. д. Для того чтобы избежать долгих расспросов, очень удобно использовать комментарии. В них можно написать все вплоть до сценариев, что упростит жизнь и при написании ТЗ.
Работа в Balsamiq занимает меньше всего времени. Согласитесь, это немаловажный факт, особенно, если проект большой и содержит в себе много страниц. Неоднократно пользователи проводили исследования, сравнивая подобные ресурсы. Так, сравнивая два самых простых инструмента, обнаружили, что Balsamiq позволяет выиграть до 5 минут на одну страницу! Для больших проектов время очень важно!
Источник: https://medium.com/usethics-doc
3. Интерактивный прототип
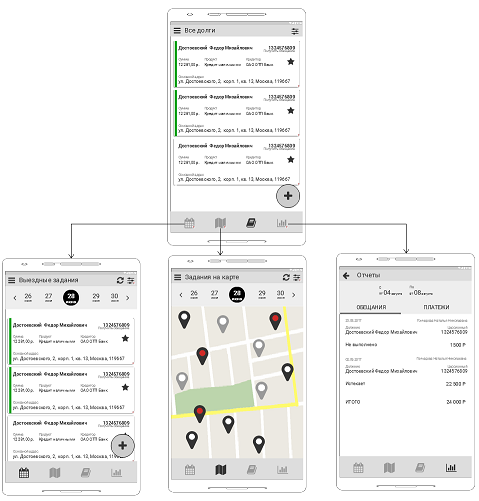
В Balsamiq можно связать ссылками отрисованные страницы и создать интерактивный прототип. Это удобно использовать для понимания какая кнопка за что отвечает и как страницы связаны друг с другом. Позже можно проверить их действие, например, в презентации. Презентацию удобно использовать и для демонстрации готового прототипа заказчику.

Прототипом можно легко поделиться в одном из форматов PDF или PNG, также можно создать ZIP архив, куда сохранятся все страницы стандартного формата Balsamiq – bmml.
4. Стоимость
Еще одним важным фактором является невысокая стоимость инструмента. Ниже приведена табличка с минимальными ценами на нескольких ресурсах, позволяющих создавать wireframes.
| Подписка (мес) | Покупка | |
|---|---|---|
| Justmind | 19$ | — |
| Axure | 29$ | 495$ |
| Balsamiq | 9$ | 85$ |
Помимо этого, у Balsamiq существует немало скидок. Так, подписка на год обойдется в 90$. А если покупать единовременно пакет для целой компании, то начиная с 5 человек, цена будет снижаться, и чем больше количество людей, тем больше скидка. Для преподавателей, студентов или работников некоммерческой организации, шанс получить скидки увеличивается, достаточно просто заявить о себе. Подробнее с ценообразованием Balsamiq можно ознакомиться тут. Однако хорошее соотношение цены-качества на лицо.
В целом набор весьма привлекателен, но есть еще не менее интересные детали!
Удобная панель элементов
Всегда удобно работать, когда все элементы находятся под рукой. Ведь по сути больше всего времени тратится на то, что бы найти тот или иной элемент интерфейса. Разработчики Balsamiq предусмотрели эту проблему. Все доступные элементы сгруппированы по тегам, каждый имеет наглядную иллюстрацию. Если «набить руку» и помнить их названия, то можно просто начать вводить его в поисковике (Quick Add), сразу же выпадет список, в котором будет не только искомый элемент, но и похожие.

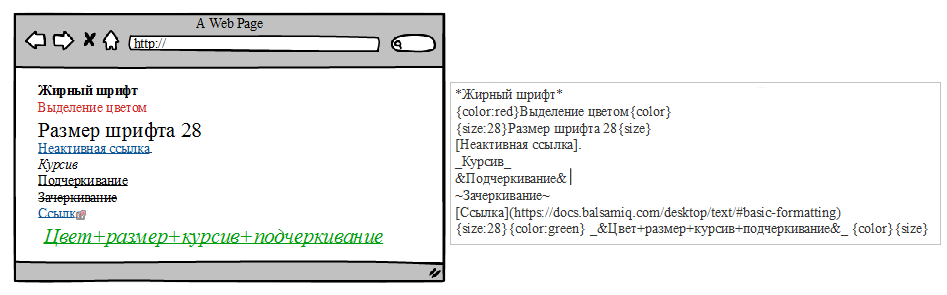
Форматирование текста
При работе не раз придется столкнуться с необходимостью написания тех или иных текстов. Это могут быть заголовки, списки, названия элементов, таблицы и прочее. Как же его отформатировать? Для этого в программе установлен свой синтаксис, так, например, слово, написанное меж двух звездочек, будет написано жирным шрифтом, обрамив же слово амперсандом, получим подчеркивание.

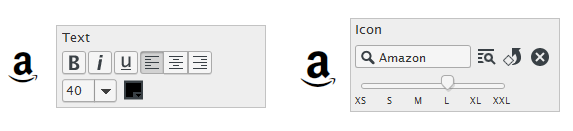
Еще один лайфхак может позволить быстро изобразить часть иконок. Используя панель управления, их сразу же можно связать ссылками с другими страницами.
![]()
Отличные обучающие материалы
Чтобы узнать еще больше, посмотрите краткие видео уроки от Balsamiq https://support.balsamiq.com/tutorials/. Они помогут быстро освоить все элементы, в том числе и полный синтаксис приложения. Ведь о всех его фичах известно лишь разработчикам.
Поддержка иконочного шрифта Fontawesome
Balsamiq поддерживает шрифт Fontawesome, который в свою очередь позволяет использовать готовые иконки в текстовом формате, в этом случае будет больше возможности редактировать, изменять размер, в том числе используя вышеописанный синтаксис. Для этого нужно выбрать шрифт FontAwesome, после чего вводить в любое текстовое поле используемое в программе просто cкопировав, например, со страницы https://fontawesome.ru/cheatsheet/. Очень быстро и удобно.

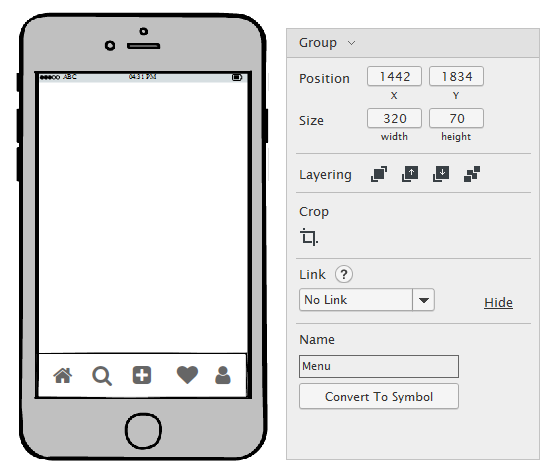
Symbols – работа с типовыми элементами
Если необходимо многократно использовать типовые элементы, такие как меню, футер, хедер вам не придется каждый раз рисовать заново и, что самое главное, потом мучиться с редактированием по всему проекту одинаковых элементов. Нарисуйте его один раз, создайте группу и дайте название, чтобы в будущем легко было найти созданную группу через поиск. Теперь остается только сконвертировать эту групп в Symbol. Все сохраненные группы будут находиться в разделе меню Symbols. Если необходимо изменить что-то в созданной группе, достаточно зайти в редактирование группы. Внесенные в Symbol изменения отобразятся на всех страницах, где вы его использовали. Так что будьте аккуратнее!

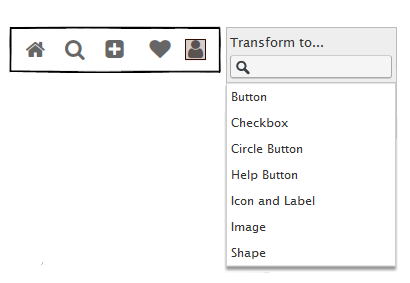
Трансформирование элементов
Если вдруг необходимо из лейбла сделать полноценный текст или из текста список, или вы решили, что вместо круглой кнопки вам нужна обычная, то вовсе необязательно удалять элемент и вставлять новый, его можно просто трансформировать. Для этого необходимо просто выделить элемент и нажать на него правой кнопкой мыши. Выбрав в открывшемся меню пункт Transform to, решите, чем именно вы хотите его заменить. Пять секунд и все готово! Очень помогает при работе с текстами и внесении изменений в многоуровневых группах.

Работа с библиотекой
Итак, мы разобрались, как самим создать символы и группы и как их использовать. Но! Не зря говорят: Все придумано до нас. Оказывается, можно еще больше упростить себе жизнь, используя уже готовые макеты и шаблоны, которые лежат в библиотеке и доступны для общего пользования. Можно импортировать шаблон в свой проект и модернизировать его или, быть может, использовать оттуда лишь какие-то конкретные объекты/группы.
Помощь и поддержка
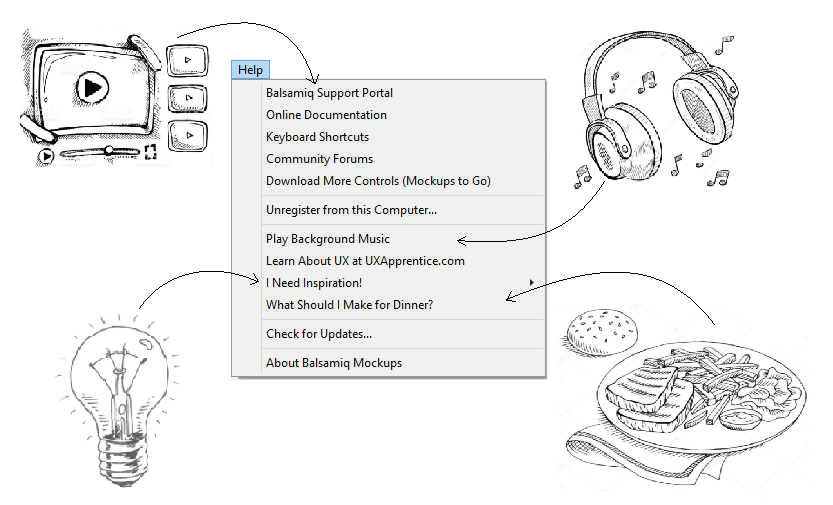
Как уже было написано выше, при возникновении вопросов можно обратиться за помощью к разработчикам, зайдя в Help. На сайте https://support.balsamiq.com/ есть короткие обучающие видео, которые помогут быстрее освоить тот или иной элемент. С сайта есть опция перехода на канал в YouTube, где видео будет еще больше.

Работоспособность часто зависит от комфортных условий. Разработчики Balsamiq позаботились и об этом! Я, например, люблю включать фоном музыку, так вот, это можно сделать и не покидая приложения, все в том же пункте меню Help. Если же случиться заработаться и забыть про еду, достаточно заглянуть в раздел What should I make for dinner? И выбрать один из многочисленных рецептов вкусной и здоровой пищи. А если (бывает и такое) возникнет творческий кризис, найти вдохновение поможет раздел I need Inspiration! Где вы еще найдете такое заботливое приложение?!

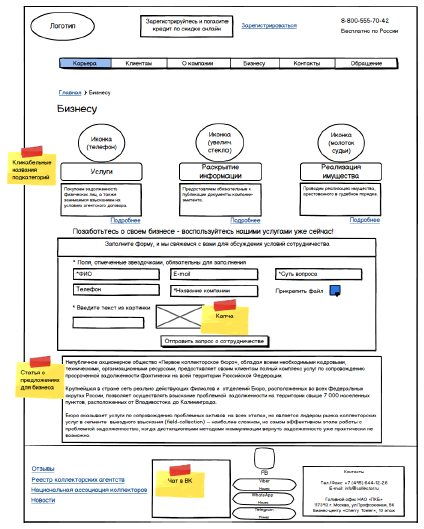
Вне зависимости от того, каким инструментом пользоваться, к работе в любом из них надо подходить с умом. Balsamiq очень удобен и научиться создавать прототипы в нем действительно можно за полчаса. Но гарантировать, что созданный интерфейс будет удобным, соответствующим потребностям пользователей и легких для восприятия может только опыт и наличие необходимых навыков. Ведь можно и такие прототипы рисовать 🙂

Екатерина Козловцева
